Espero de su amable apoyo, estoy realizando un proyecto de ecommerce con react js usando hoocks, mi problema radica en que tengo que mostrar los productos consumiendo un api externo pero no he logrado hacer que se muestre productos al iniciar o al entrar a la aplicación web.
Estoy tratando de incorporar el llamado de la api en app.js ya que entiendo que es el componente que carga después del index.js.
import './App.css';
import React, { Component } from 'react';
import Navbar from "./components/Navbar";
import Products from "./components/Products";
import CheckoutPage from "./components/CheckoutPage";
import ModalProduct from "./components/ModalProduct";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import SignIn from "./components/Signin";
import SignUp from "./components/Signup";
import {useEffect} from "react";
import { auth } from "./firebase";
import Checkout from "./components/CheckoutForm/Checkout";
import { useStateValue } from "./StateProvider";
import { actionTypes } from "./reducer";
import axios from 'axios';
import { API } from "./constants/userConstants";
function App() {
const [{productData},dispatch] = useStateValue();
const listProducts = async ()=> {
try{
const {data} = await axios.get(API+ '/api/products');
console.log(data);
dispatch({
type: actionTypes.SET_PRODUCT_DATA,
productData: data,
});
}catch(error){
alert(error);
}
}
listProducts();
return (
<Router>
<div className="App">
<Navbar/>
<Switch>
<Route path="/createProduct">
<ModalProduct />
</Route>
<Route path="/checkout">
<Checkout />
</Route>
<Route path="/signup">
<SignUp />
</Route>
<Route path="/signin">
<SignIn />
</Route>
<Route path="/checkout-page">
<CheckoutPage />
</Route>
<Route path="/">
<Products />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;
Ahora bien lo que intenté hacer es llamar al api y llenar la información devuelta usando reducer y asi poder usar la variable en la js de products.
import React,{useState,useEffect} from 'react';
import { makeStyles } from '@material-ui/core/styles';
import Grid from '@material-ui/core/Grid';
import Product from "./Product";
import products from "../product-data";
import axios from 'axios';
import { API } from "../constants/userConstants";
import { useStateValue } from "../StateProvider";
import { actionTypes } from "../reducer";
const useStyles = makeStyles((theme) => ({
root: {
flexGrow: 1,
padding: theme.spacing(2),
},
}));
export default function Products() {
const classes = useStyles();
const [{productData},dispatch] = useStateValue();
return (
<div className={classes.root} >
<Grid container spacing={2}>
{
productData.map(product=>(
<Grid item xs={12} sm={6} md={4} lg={3}>
<Product key={product._id} product={product}/>
</Grid>))
}
</Grid>
</div>
);
}
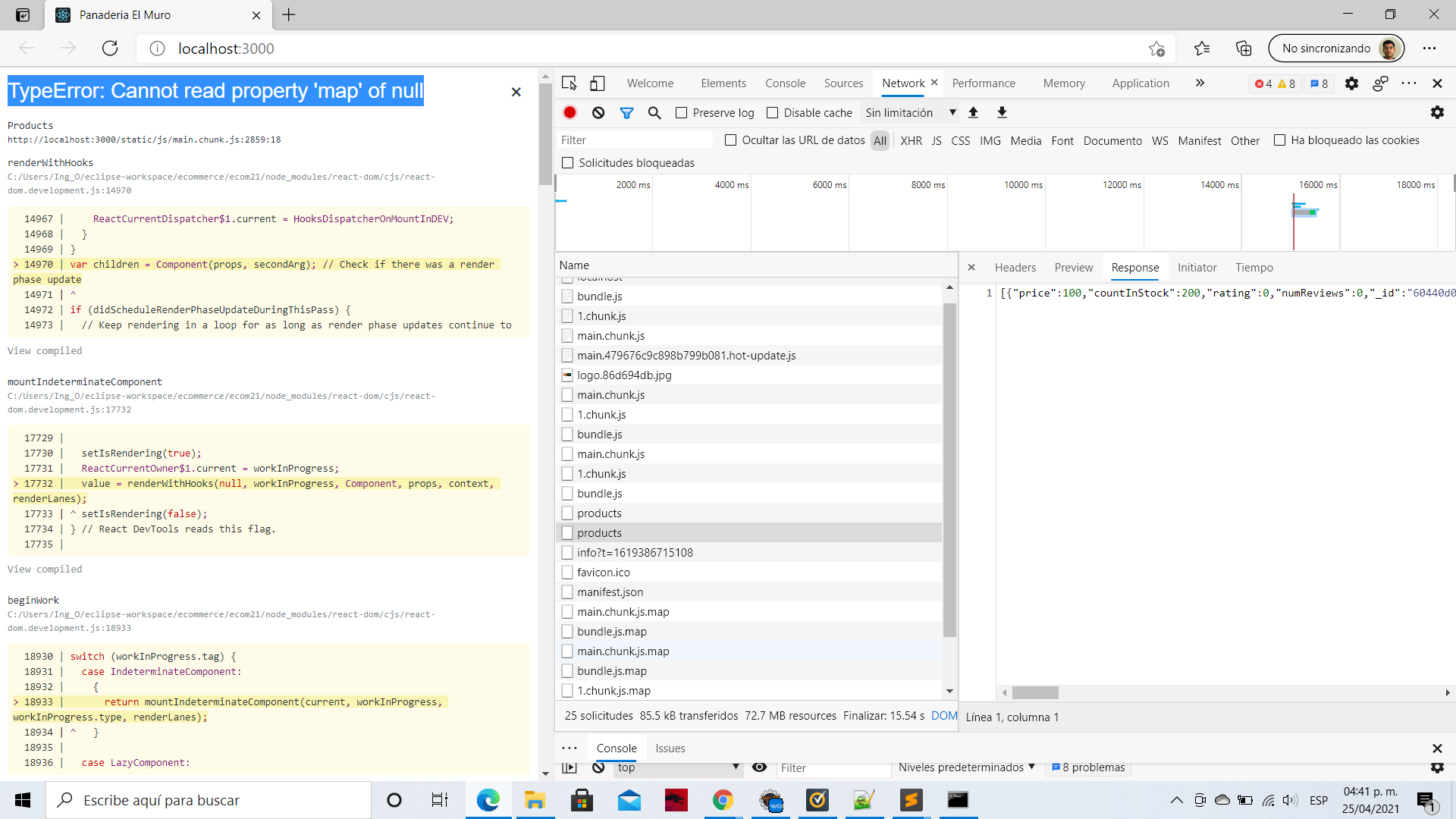
Más sin embargo aquí me salta un error de TypeError: Cannot read property 'map' of null entiendo que productData es nulo, como puedo solventar este problema? ya que me está trayendo información al pasar por app.js
Gracias por el apoyo.