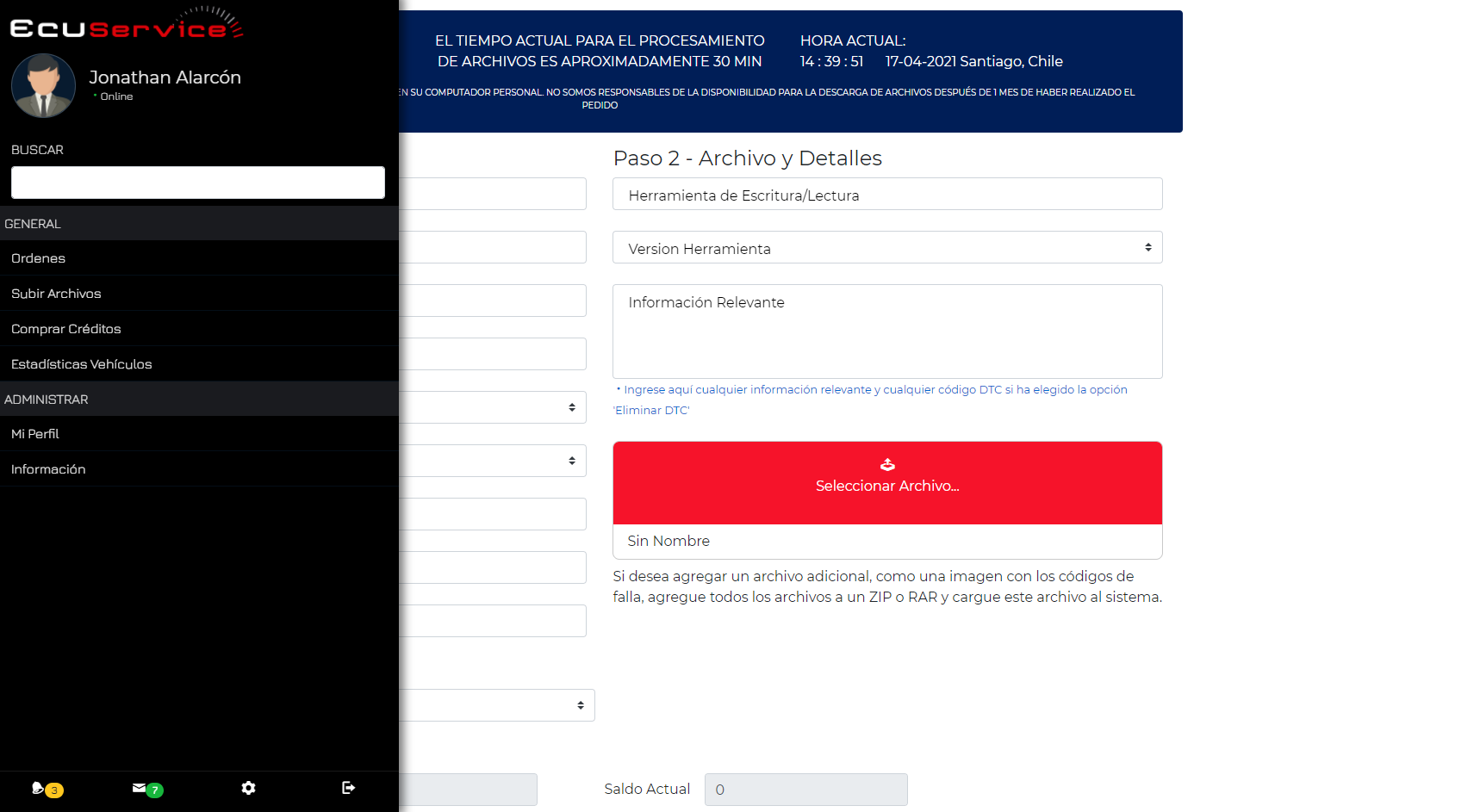
recurro a su ayuda, tengo un menu lateral, el cual necesito que ocupe el 100% del alto de la pagina. Estoy ocupando el formato de columnas que proporciona boostrap, pero resulta ser que si ocupo la propiedad position:fixed en la columna que corresponde al menu, la columna de la derecha queda detras y pegada a la izquierda de la ventana, necesito mantener la estructura de las columnas sin que se superpongan, pero que la de izquierda se mantenga ocupando el 100% en lo alto
<div class="container-fluid">
<div class="row">
<div class="col-xl-3 col-lg-4 col-md-6 p-0 menu" id="menu">
<div class="menu-body">
<div class="menu-header">
<a href="<?php echo $raiz;?>"><img class="mt-2 img-menu" src="<?php echo $raiz;?>imagenes/logo.png" alt=""></a>
<i class="icon-cross1 text-white f-30 float-right mt-3 mr-1 d-md-block d-lg-none"></i>
</div>
<div class="menu-perfil">
<img src="<?php echo $raiz;?>imagenes/avatar_hombre.png" class="m-3 avatar" alt="..." width="75">
<div>
<h5 class="m-0 jura">Jonathan Alarcón</h5>
<p class="m-0"><small><i class="icon-dot-single text-success f-25"></i>Online</small></p>
</div>
</div>
<div class="menu-buscador px-3 py-2">
<div class="form-row">
<div class="col-12">
<label for="buscador_menu" class="label-resp">BUSCAR</label>
<input type="text" class="form-control form-control-resp" name="buscador_menu" id="buscador_menu">
</div>
</div>
</div>
<div class="menu-contenido">
<ul class="nav flex-column">
<li class="nav-item encabezado p-2">GENERAL</li>
<li class="nav-item">
<a href="<?php echo $raiz;?>portal/ordenes" class="nav-link">Ordenes</a>
</li>
<li class="nav-item">
<a href="<?php echo $raiz;?>portal/subir-archivos" class="nav-link">Subir Archivos</a>
</li>
<li class="nav-item">
<a href="<?php echo $raiz;?>portal/comprar-creditos" class="nav-link">Comprar Créditos</a>
</li>
<li class="nav-item">
<a href="<?php echo $raiz;?>portal/estadisticas" class="nav-link">Estadísticas Vehículos </a>
</li>
<li class="nav-item encabezado p-2">ADMINISTRAR</li>
<li class="nav-item"><a class="nav-link" href="<?php echo $raiz;?>portal/mi-perfil">Mi Perfil</a></li>
<li class="nav-item"><a class="nav-link" href="#">Información</a></li>
</ul>
</div>
</div>
<div class="menu-footer py-2">
<ul class="nav text-center">
<li class="nav-item"><a class="nav-item" href="#"><i class="icon-bell1"></i><span class="badge badge-pill badge-warning notification">3</span></a></li>
<li class="nav-item"><a class="nav-item" href="#"><i class="icon-mail1"></i><span class="badge badge-pill badge-success notification">7</span></a></li>
<li class="nav-item"><a class="nav-item" href="#"><i class="icon-cog"></i></a></li>
<li class="nav-item"><a class="nav-item" href="<?php echo $raiz;?>logica/login/cerrar_sesion.php"><i class="icon-log-out"></i></a></li>
</ul>
</div>
</div>
<div class="col-xl-9 col-lg-8">
<div class="row d-lg-none d-md-block">
<div class="col-12 p-0">
<nav class="header-menu px-3">
<a class="navbar-brand" href="<?php echo $raiz;?>">
<img src="<?php echo $raiz;?>imagenes/logo-negro.png" width="300" alt="" class="img-header">
</a>
<button class="btn navbar-toggler float-right mt-2" type="button" id="btn-menu"><i class="icon-menu1 text-black"></i></button>
</nav>
</div>
</div>
<div class="row bg-dark my-3 mx-2 rounded text-white p-4">
<div class="col-lg-4">
<p class="m-0 d-lg-block">BALANCE CRÉDITOS : <span id="creditos"></span></p>
<p class="m-0 d-lg-block">ARCHIVOS EN FILA : <span>0</span></p>
</div>
<div class="col-lg-4 text-center">
<p class="m-0">EL TIEMPO ACTUAL PARA EL PROCESAMIENTO DE ARCHIVOS ES APROXIMADAMENTE 30 MIN</p>
</div>
<div class="col-lg-4">
<p class="m-0">HORA ACTUAL:</p>
<p class="d-inline-block" id="reloj"></p>
<p class="d-inline-block" id="fecha"></p>
<p class="d-inline-block">Santiago, Chile</p>
</div>
<div class="col-12">
<p class="m-0 f-12 text-center">ESTIMADO CLIENTE, FAVOR SE LE RECOMIENDA GUARDAR LOS ARCHIVOS EN SU COMPUTADOR PERSONAL. NO SOMOS RESPONSABLES DE LA DISPONIBILIDAD PARA LA DESCARGA DE ARCHIVOS DESPUÉS DE 1 MES DE HABER REALIZADO EL PEDIDO</p>
</div>
</div>
</div>
</div>
Aca los estilos que le aplico al menu.
.menu{
z-index: 1000;
background-color: #000000;
/*left: -100%;
display: none;*/
top: 0;
-webkit-box-shadow: 5px 0px 10px 1px rgba(0,0,0,0.5);
-moz-box-shadow: 5px 0px 10px 1px rgba(0,0,0,0.5);
box-shadow: 5px 0px 10px 1px rgba(0,0,0,0.5);
font-family: 'Jura';
color: #EAEAEA;
display: block;
height: 100vh;
position: fixed
}