Estoy cargando información en una tabla usando Datatables, en esta tabla me gustaría cargar cierta información en la fila padre y otra información en la fila hija usando el API de Child Rows, para mostrar los datos utilizo AJAX de esta manera:
/* Formatting function for row details - modify as you need */
function format(d) {
// `d` is the original data object for the row
return '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">' +
'<tr>' +
'<td>Fecha Factura</td>' +
'<td>' + d.FechaFactura + '</td>' +
'</tr>' +
'</table>';
}
$(document).ready(function () {
var table = $('#example').dataTable( {
"ajax": {
"type": 'POST',
"url" : './utileria.php',
"dataType": 'JSON',
"cache": false,
"data": {
'param' : 1,
},
},
columns: [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data" : "OrdenCompra" },
],
"order": [[1, 'asc']]
} )
// Add event listener for opening and closing details
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child(format(row.data())).show();
tr.addClass('shown');
}
});
});
Para la parte de mi servidor utilizo PHP y así es como recorro mi tabla.
<?php
header('Content-Type: text/html; charset=utf-8');
$param = $_POST['param'];
switch($param) {
case '1': //Consulta
$query = array();
include './db/conectar.php';
$sql = "select PURCHID as 'OrdenCompra',
INVOICEDATE as 'FechaFactura'
FROM PP_FACTURAS F";
$stmt = sqlsrv_query($conn, $sql);
if ( $stmt === false) {
die( print_r( sqlsrv_errors(), true) );
}
while( $row = sqlsrv_fetch_array($stmt) ) {
//print_r($row);
$record = array(
"OrdenCompra" => $row['OrdenCompra'], //Orden de compra
"FechaFactura" => $row['FechaFactura'] //FechaFactura
);
array_push($query, $record);
}
sqlsrv_free_stmt( $stmt);
sqlsrv_close($conn);
$json = array(
"success"=> count($query) > 0 ? true : false,
"data"=>$query
);
echo json_encode($json);
break;
}
?>
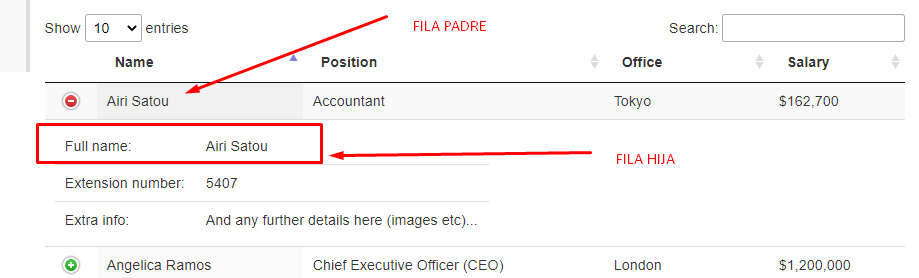
Aquí viene lo interesante, actualmente logro mostrar el campo OrdenCompra en mi fila padre pero quisiera que mi fila hija mostrara el campo FechaFactura, para explicar un poco mas detalle lo que quiero decir con fila padre y fila hija dejo la imagen de ejemplo.
En palabras mas palabra menos quisiera que en la fila hija mostrara el resultado del campo FechaFactura al momento de expandir la fila.
Realmente no estoy enfrentando un problema como tal de hecho en la consola no obtengo error alguno, aquí el único problema es que no se visualiza el campo FechaFactura en las filas hijas tal como lo deseo.
Este es un ejemplo que usa AJAX, proporciona un ejemplo completamente diferente y parece que no puedo entender la sintaxis allí.
Parece que no funciona, de alguna manera los datos no se entregan correctamente. Cualquier ayuda sería genial.
Actualización:
Agregue a la función format la sentencia console.log(d); para conocer los contenidos de d pero no obtengo resultados en consola.
/* Formatting function for row details - modify as you need */
function format(d) {
// `d` is the original data object for the row
console.log(d);
return '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;">' +
'<tr>' +
'<td>Invoice Date</td>' +
'<td>' + d.InvoiceDate + '</td>' +
'</tr>' +
'</table>';
}