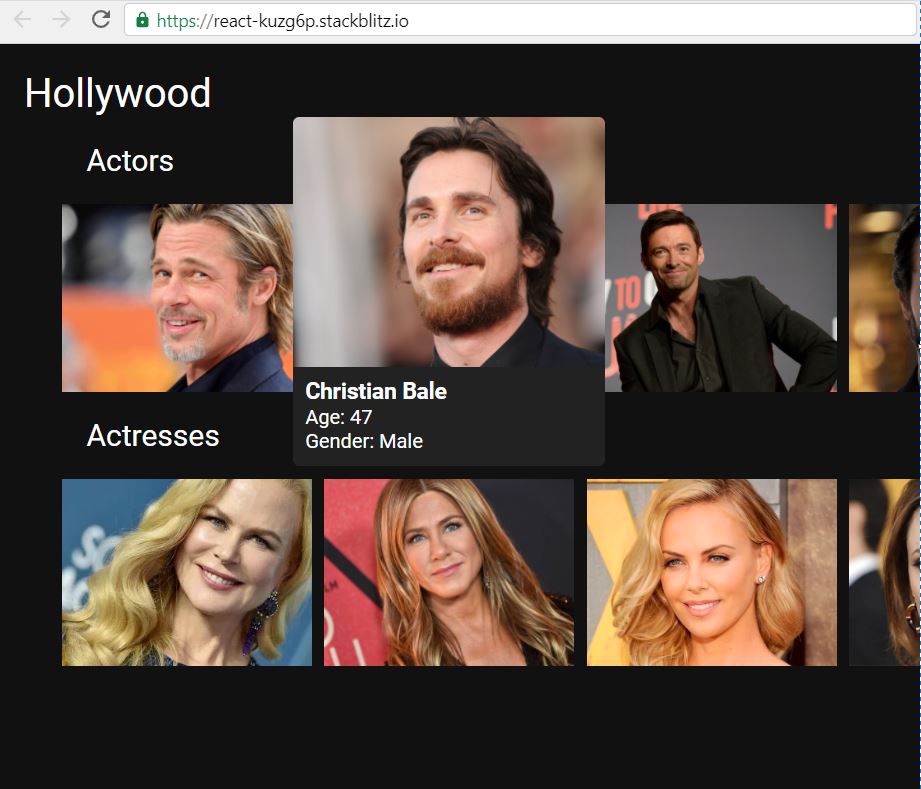
Estoy haciendo una lista de imágenes que se deslizan horizontalmente al hacer scroll, y cuando se posicione el puntero del mouse sobre una imagen (hover), esta se oculte y se muestre en su lugar una tarjeta con más información. Algo similar a lo siguiente:
Para implementar el efecto hice uso de la propiedad CSS position con sus valores absolute y relative, pero el inconveniente que no puedo solventar es que se pierde la posibilidad de realizar el scroll horizontal.
Estoy trabajando con React y CSS puro sin ninguna otra librería de terceros y (por el momento) con el Navegador Chrome.
El código es el siguiente:
Fichero App.js:
import React from "react";
import "./style.css";
import Card from './Card'
import { actors, actresses } from '../stars'
export default function App() {
return (
<div>
<h1>Hollywood</h1>
<div className="row">
<h2>Actors</h2>
<div className="row__stars">
{actors.map(actor => (
<Card star={actor} />
))}
</div>
</div>
<div className="row">
<h2>Actresses</h2>
<div className="row__stars">
{actresses.map(actress => (
<Card star={actress} />
))}
</div>
</div>
</div>
);
}
Fichero Card.js:
import React from "react";
import "./style.css";
const Card = ({ star }) => {
return (
<div className="card">
<div className="card1">
<img src={star.url} alt={star.name} />
</div>
<div className="card2">
<img src={star.url} alt={star.name} />
<div className="card2__description">
<p>{star.name}</p>
<p>{`Age: ${star.age}`}</p>
<p>{`Gender: ${star.gender}`}</p>
</div>
</div>
</div>
);
};
export default Card;
Fichero style.css:
body {
background-color: #111;
color: #fff;
font-family: "Roboto";
}
* {
margin: 0;
}
h1,
h2 {
font-weight: 400;
margin: 20px;
}
.row {
margin-left: 50px;
position: relative;
}
.row__stars {
display: flex;
overflow-y: hidden;
overflow-x: scroll;
/*position: relative;*/
}
.row__stars::-webkit-scrollbar {
display: none;
}
.card {
width: 200px;
height: 150px;
flex-shrink: 0;
margin-right: 10px;
}
.card1 {
display: block;
width: 100%;
height: 150px;
flex-shrink: 0;
margin-right: 10px;
}
.card2 {
display: none;
width: 250px;
height: 325px;
flex-shrink: 0;
margin-left: -25px;
border-radius: 5px;
margin-right: 10px;
position: absolute;
top: -20px;
z-index: 1;
}
.card1 > img {
width: 100%;
height: 100%;
object-fit: cover;
}
.card2 > img {
width: 100%;
height: 200px;
object-fit: cover;
border-top-right-radius: 5px;
border-top-left-radius: 5px;
}
.card2__description {
background-color: #222;
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
margin-top: -5px;
padding: 10px;
}
.card2__description > p:first-child {
font-weight: bold;
font-size: 18px;
}
.card:hover .card1 {
display: none;
}
.card:hover .card2 {
display: block;
}
De todos modos dejo el enlace del código en Stackblitz: https://react-kuzg6p.stackblitz.io
Muchas gracias de antemano por su tiempo.
Aclaración: Si abren con toda la pantalla del navegador no se puede ver el problema puesto que se visualizan todas las imágenes. Coloqué 5 por una cuestión de simplicidad. Si achican la pantalla lateralmente podrán visualizar con claridad el desperfecto.