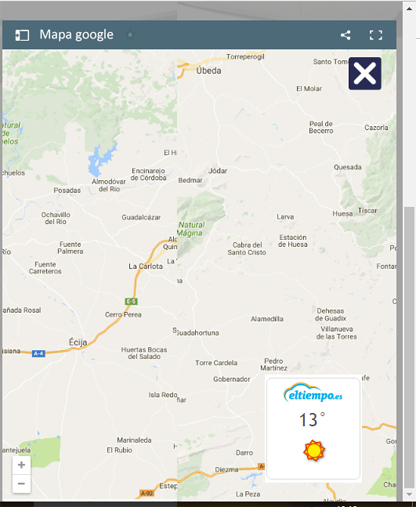
he insertado un mapa de google creado en mis sitios con la aplicación de google. Este mapa es una ventana pop-up que se abre cuando le doy a un boton y me ocupa el 100% de la pantalla. Lo que quiero ahora es añadirle un iframe que muestre el tiempo, pero no consigo que se muestre por pantalla sobre el mapa de google. En esta imagen explico visualmente lo que quiero conseguir:

<div style="display:none;">
<div class="iframe_temperatura" style="position:absolute;right:50%;top:50%;">
<?php echo $video['weather'];?>
</div>
<div id="mapa_google" class="code_<?php echo $count;?>">
<?php echo $video['code'];?>
</div>
</div>
<script type="text/javascript">
var url = $('.code_<?php echo $count;?> iframe').attr('src');
$('a.link_<?php echo $count;?>').attr('href', url);
</script> /* CBOX */
/////////////////////////
$(".group1").colorbox({rel:"group1", innerWidth:"100%", innerHeight:"100%"});
$(".group2").colorbox({rel:"group2", transition:"fade", innerWidth:"100%", innerHeight:"100%"});
$(".group3").colorbox({rel:"group3", transition:"fade", innerWidth:"100%", innerHeight:"100%"});
$(".group4").colorbox({rel:"group4", slideshow:true});
$(".ajax").colorbox();
$(".youtube").colorbox({iframe:true, width:"100%", height:"100%"});
$(".vimeo").colorbox({iframe:true, innerWidth:500, innerHeight:409});
$(".iframe").colorbox({iframe:true, innerWidth:"100%", innerHeight:"100%"});
$(".inline").colorbox({inline:true, innerWidth:"100%", innerHeight:"100%"});
$(window).resize(function(){
var alto_pantalla = $(window).height();
var ancho_pantalla = $(window).width();
if( $('#cboxOverlay').css( 'visibility' ) ){
$('.group1').colorbox.resize({ innerWidth:'100%',innerHeight:"100%" });
$(".group2").colorbox.resize({ innerWidth:'100%',innerHeight:"100%" });
$(".iframe").colorbox.resize({ innerWidth:'100%',innerHeight:"100%" });
$(".inline").colorbox.resize({ innerWidth:'100%',innerHeight:"100%" });
}
});
});