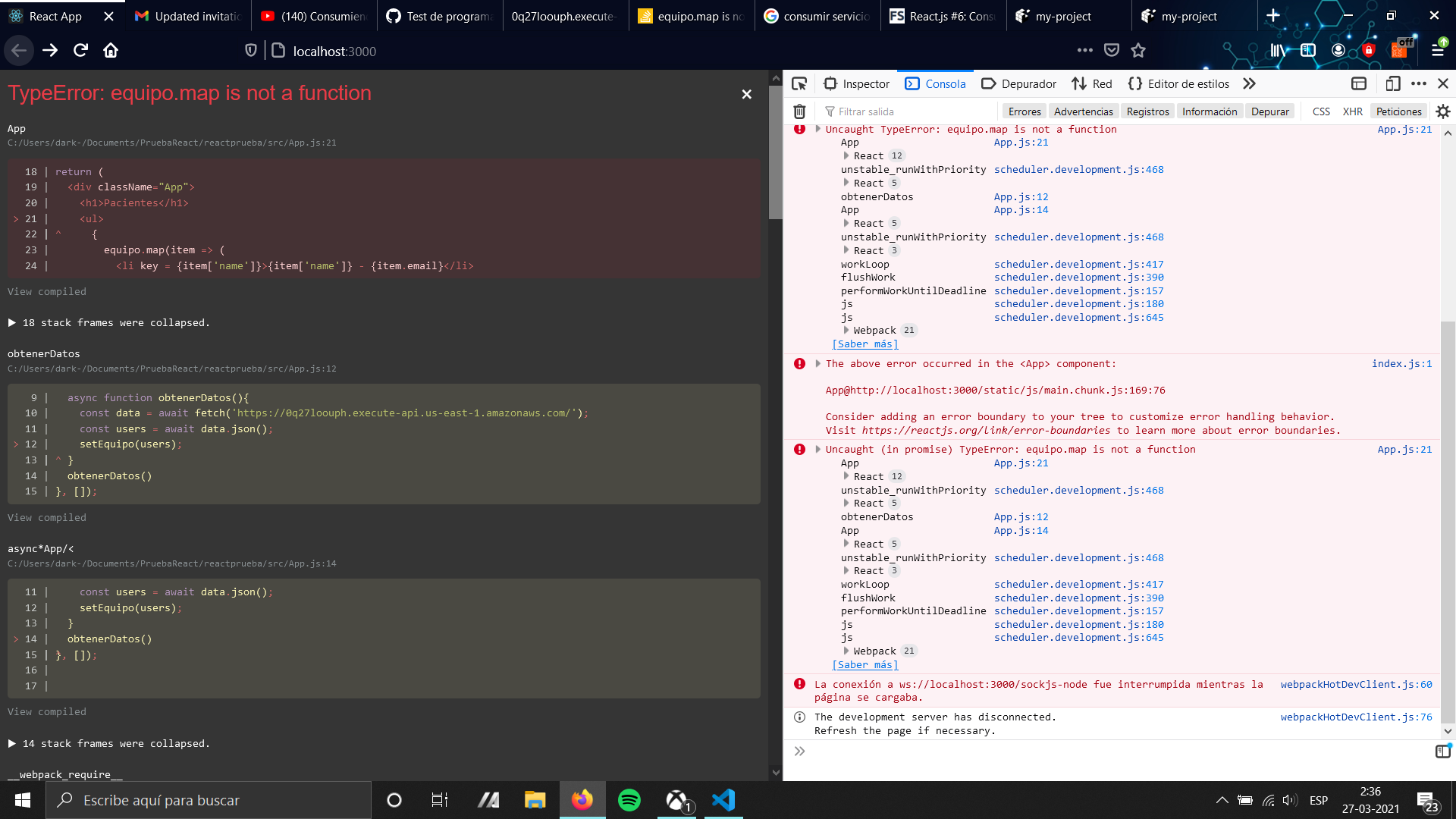
tengo problemas con una prueba, estoy tratando de mostrar datos de un servicio REST con reactjs y me muestra este error

Este es el codigo que estoy utilizando
import './App.css';
import React, { useEffect, useState } from 'react';
function App() {
const [equipo, setEquipo] = React.useState([]);
React.useEffect(() => {
async function obtenerDatos(){
const data = await fetch('https://0q27loouph.execute-api.us-east-1.amazonaws.com/');
const users = await data.json();
setEquipo(users);
}
obtenerDatos()
}, []);
return (
<div className="App">
<h1>Pacientes</h1>
<ul>
{
equipo.map(item => (
<li key = {item.name}>{item.name} - {item.email}</li>
))
}
</ul>
</div>
);
}
export default App;De antemano muchas gracias por la ayuda
data.json()??