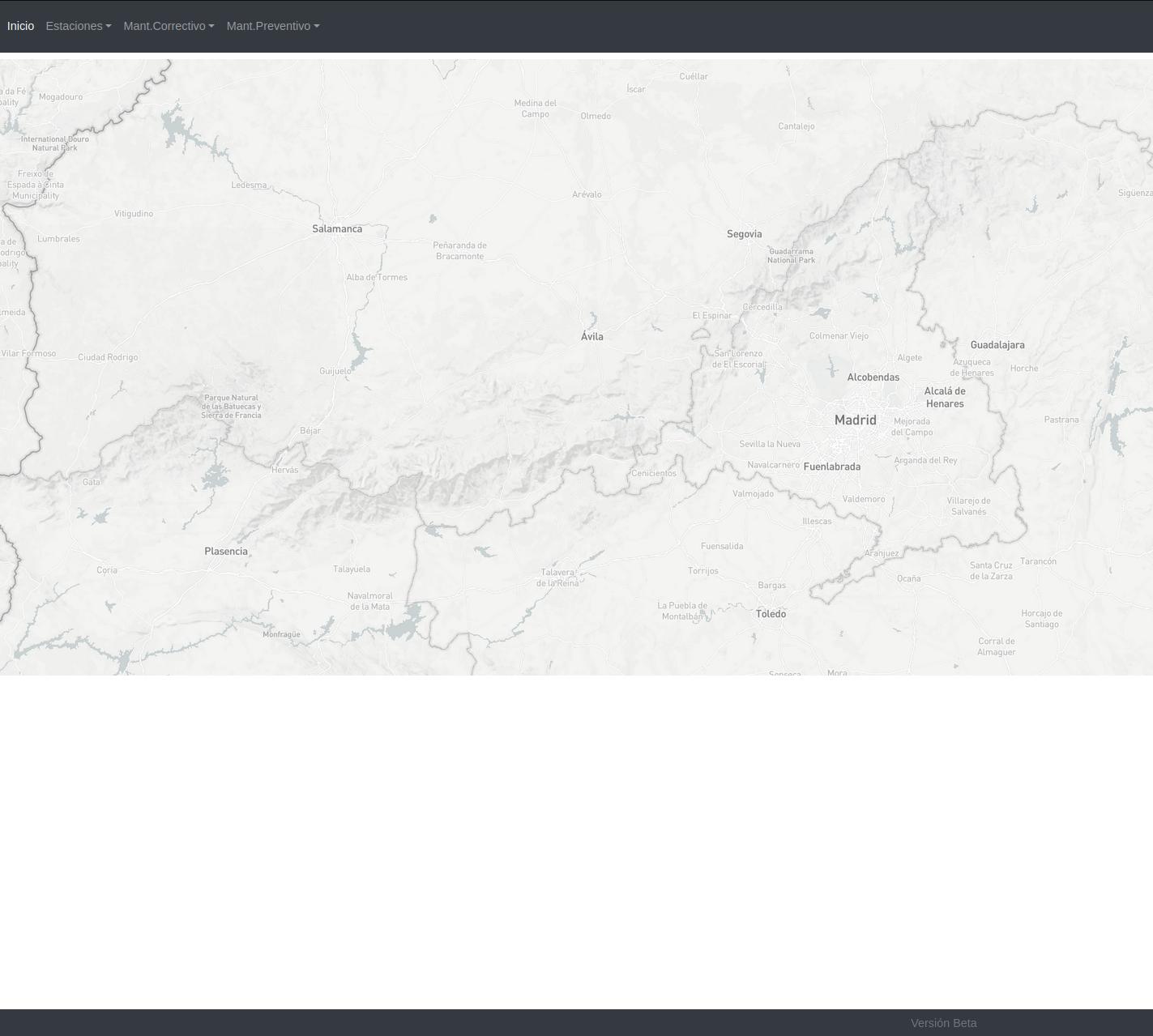
Al insertar un mapa leaflet, he probado darl estilos para ajustar a la vertical de la ventana. Si no le aplico un min-height se reduce a nada, no se ve el mapa. ¿Cómo se debería dar el estilo correcto para que tome el vertical completo de la ventana del navegador?
Estilos CSS:
<style>
html, body {
width: 100%;
}
#map {
width: 100%;
min-height:850px;
margin:0px;
padding:0px;
}
</style>