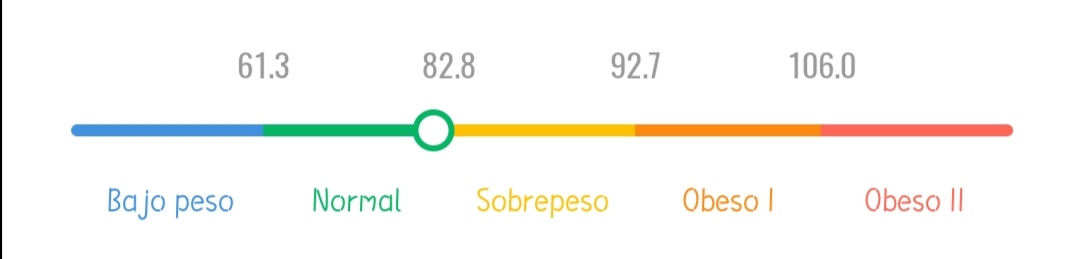
Estoy diseñando una app y necesito hacer una especie de barra con varios rangos para mostrar un dato. Para aclarar mejor lo que necesito agrego una captura de pantalla de la parte de peso de la aplicación MiFit.

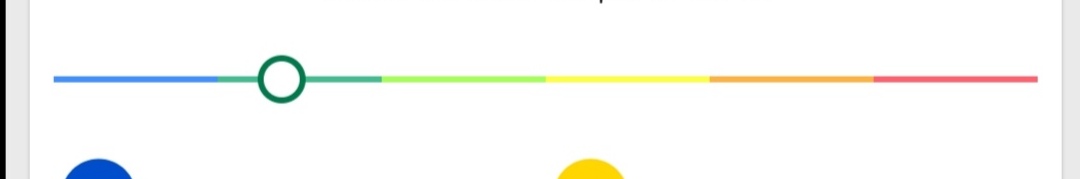
Hasta ahora he puesto varias SeekBar juntas, pero no logro obtener el resultado que quiero, pues el color de fondo de las barras se hace transparente y son muy delgadas. Intenté agregar un fondo personalizado a las barras para solucionar lo del color, pero eso le agrega un padding a las SeekBar que las separa entre si. Esto es lo que he logrado hacer:

Este es el código que uso para las SeekBar:
<androidx.appcompat.widget.AppCompatSeekBar
android:id="@+id/sbGood"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:max="100"
android:paddingStart="0dp"
android:paddingEnd="0dp"
android:progressBackgroundTint="@color/dark_green"
android:progressBackgroundTintMode="add"
android:progressTint="@color/dark_green"
android:splitTrack="false"
android:thumb="@drawable/mpsbmi_progress_good"
app:layout_constraintBottom_toBottomOf="@+id/sbLow"
app:layout_constraintEnd_toStartOf="@id/sbOver"
app:layout_constraintStart_toEndOf="@+id/sbLow"
app:layout_constraintTop_toTopOf="@+id/sbLow" />
¿Tienen alguna sugerencia o conocen algún componente que me permita conseguir el diseño que estoy buscando?