Tengo un formulario que recibe archivos multiples
<input id="upload3" name="upload3" type="file" multiple accept=".pdf" style="display: none;" onchange="handlePdfFiles(this.files)">
Mi evento handlePdfFiles me recibe los files subidos del formulario y los almaceno en una variable global filesvar
var filesvar = ''; function handlePdfFiles(files) {
filesvar = files;
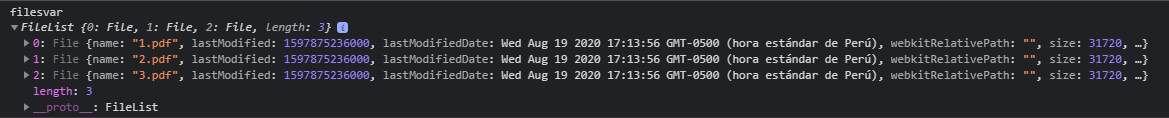
console.log("filesvar", filesvar);
El resultado haciendo console log es correcto:

La pregutna es como elimino un elemento desde su posición, por ejemplo si quiero eliminar filesvar[1] en la posición número 1.
He probado con splice(), pero, esto solo sirve para un array, pero no para mi variable filesvar que es un object.