Estoy realizando un formulario, pero a la hora de ya verlo visualmente, me quedan muy separados la descripción(label) del input
La verdad no se mucho de diseñar paginas web, solo agarro una plantilla y la voy modificando sobre ese, utilizo bootstrap

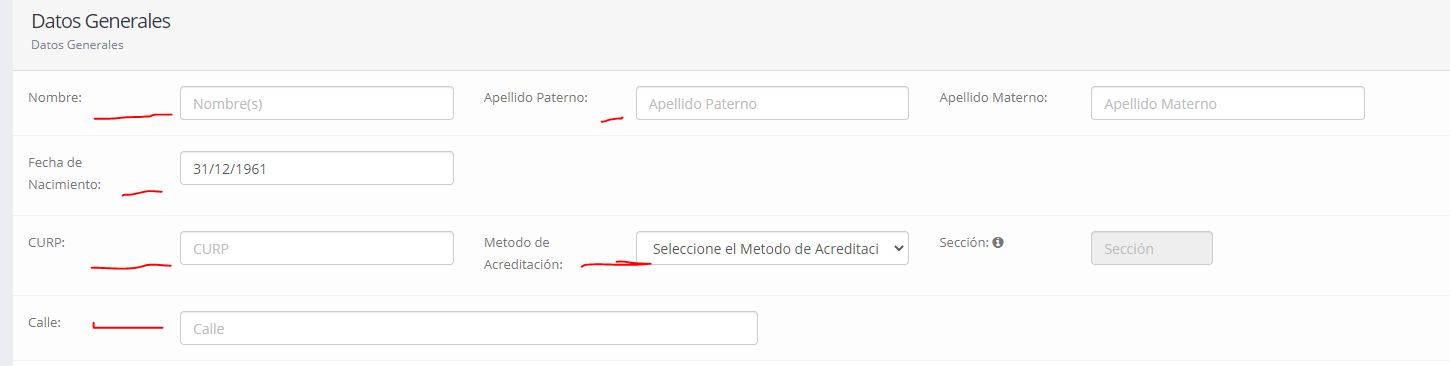
Asi lo tengo en el diseño
<!--BLOQUE 1-->
<div class="row form-group">
<label class="col-lg-1 control-label ">Nombre:</label>
<div class="col-lg-2">
<input type="text" name="firstName" placeholder="Nombre(s)" onkeyup="Mayusculas(this)" class="form-control" id="Nombre" autocomplete="off">
</div>
<div class="mb-md hidden-lg hidden-xl"></div>
<label class="col-lg-1 ">Apellido Paterno:</label>
<div class="col-lg-2">
<input type="text" name="lastName" placeholder="Apellido Paterno" onkeyup="Mayusculas(this)" class="form-control" id="Apelllido_Paterno" autocomplete="off">
</div>
<div class="mb-md hidden-lg hidden-xl"></div>
<label class="col-lg-1 ">Apellido Materno:</label>
<div class="col-lg-2">
<input type="text" name="lastName" placeholder="Apellido Materno" onkeyup="Mayusculas(this)" class="form-control" id="Apelllido_Materno" autocomplete="off">
</div>
</div>