Lo que necesitas es crear un CustomDialog el cual lo vas a conformar a partir de un Layout común y corriente con background transparente, puedes usar una imagen para colocar ahí tus opciones como por ejemplo el botón de cerrar. Generalmente yo usaba frameLayout.
Ya en tu actividad llenas tu diálogo con el layout que hayas creado:
Te dejo un ejemplo completo para que le entiendas mucho mejor
private void alert_win() {
//** Aquí empieza la parte que nos interesa**
dialog = new Dialog(GameScreen.this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));//Aquí le das ele efecto de transparencia
dialog.getWindow().getAttributes().windowAnimations = R.style.DialogAnimation;
dialog.setContentView(R.layout.winner_dialog);//Aquí cargas el layout
dialog.setCanceledOnTouchOutside(false); //Evita cerrar el diálogo cuando tocas fuera de el.
//** Aquí termina la parte que nos interesa**
Typeface typeFace=Typeface.createFromAsset(getAssets(), "bellosmcp.ttf");
TextView moTextView = (TextView) dialog.findViewById(R.id.moTextView);
moTextView.setTypeface(typeFace);
moTextView.setText(String.valueOf(_turn_count));
TextView matchTextView = (TextView) dialog.findViewById(R.id.matchTextView);
matchTextView.setTypeface(typeFace);
movesTextView.setTypeface(typeFace);
matchTextView.setText(String.valueOf(_score));
TextView pairstextView =(TextView) dialog.findViewById(R.id.pairstextView);
pairstextView.setTypeface(typeFace);
pairstextView.setText(Integer.toString(c));
ImageView closeDialog = (ImageView) dialog.findViewById(R.id.close);
TextView highScoreTextView = (TextView) dialog.findViewById(R.id.high_Score);
highScoreTextView.setTypeface(typeFace);
highScoreTextView.setText(String.valueOf(user.high_score));
.......
//** Aquí colocas un button o imagebutton que cierre el diálogo**
closeDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
if (mInterstitialAd.isLoaded()) {
mInterstitialAd.show();
} else {
go_home();
send_score();
}
//display_unlocked_card_alert();
display_unlocked_card_alert();
}
});
ImageButton resetGame =(ImageButton) dialog.findViewById(R.id.resetGame);
resetGame.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
dialog.dismiss();
reset_game();
display_unlocked_card_alert();
}
});
dialog.show();
Log.d( TAG,"unlocked_check value 2 = " + unlocked_check);
}
Layout de contenido del Diálogo
<?xml version="1.0" encoding="UTF-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@android:color/transparent"
android:id="@+id/winner"><![CDATA[
android:padding="10dip">
]]>
<ImageView
android:id="@+id/about_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_centerHorizontal="true"
android:src="@drawable/fondo_score"
android:layout_marginLeft="10dip"
android:layout_marginRight="10dip"
android:layout_marginBottom="10dip" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/high_score"
android:id="@+id/highScore"
android:paddingRight="10dp"
android:scaleType="fitXY"
android:layout_gravity="center"
android:paddingLeft="50dp"
android:layout_marginLeft="100dp"
android:layout_marginBottom="50dp" />
<ImageView
android:id="@+id/gameResults"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/this_match"
android:scaleType="fitXY"
android:layout_marginRight="200dp"
android:layout_alignParentStart="true"
android:layout_below="@+id/close"
android:layout_gravity="center"
android:paddingLeft="230dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/try_again_efects_image"
android:id="@+id/resetGame"
android:layout_below="@+id/pairstextView"
android:layout_alignEnd="@+id/gameResults"
android:layout_marginTop="125dp"
android:layout_gravity="center"
android:layout_marginRight="100dp"
android:layout_marginLeft="20dp" />
<TextView style="@style/match_results"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="This match"
android:shadowColor="@color/text_shadow"
android:shadowDx="-1"
android:shadowDy="-1"
android:shadowRadius="2"
android:scaleType="fitCenter"
android:id="@+id/matchTextView"
android:gravity="center_horizontal"
android:layout_above="@+id/moTextView"
android:layout_gravity="center"
android:layout_marginTop="0dp"
android:layout_marginBottom="40dp"
android:layout_marginRight="80dp" />
<TextView style="@style/match_results"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Moves"
android:shadowColor="@color/text_shadow"
android:shadowDx="-1"
android:shadowDy="-1"
android:shadowRadius="2"
android:scaleType="fitCenter"
android:id="@+id/moTextView"
android:layout_centerVertical="true"
android:layout_alignStart="@+id/matchTextView"
android:layout_gravity="center"
android:layout_marginRight="80dp"
android:layout_marginTop="10dp" />
<TextView style="@style/match_results"
android:id="@+id/pairstextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Pairs"
android:shadowColor="@color/text_shadow"
android:shadowDx="-1"
android:shadowDy="-1"
android:shadowRadius="2"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_alignBottom="@+id/gameResults"
android:layout_alignParentStart="true"
android:scaleType="fitCenter"
android:layout_gravity="center"
android:layout_marginRight="84dp"
android:layout_marginTop="65dp" />
<TextView style="@style/high_score"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="Medium Text"
android:id="@+id/high_Score"
android:layout_gravity="center"
android:layout_marginLeft="100dp"
android:layout_marginBottom="40dp" />
<ImageView
android:layout_width="44dp"
android:layout_height="44dp"
android:background="@drawable/ic_close_dialog"
android:id="@+id/close"
android:layout_gravity="center"
android:layout_marginLeft="160dp"
android:layout_marginBottom="160dp"
android:scaleType="fitXY" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/copa"
android:id="@+id/imageView3"
android:layout_gravity="center"
android:layout_marginLeft="100dp"
android:layout_marginTop="60dp"
android:layout_marginRight="10dp" />
</FrameLayout>
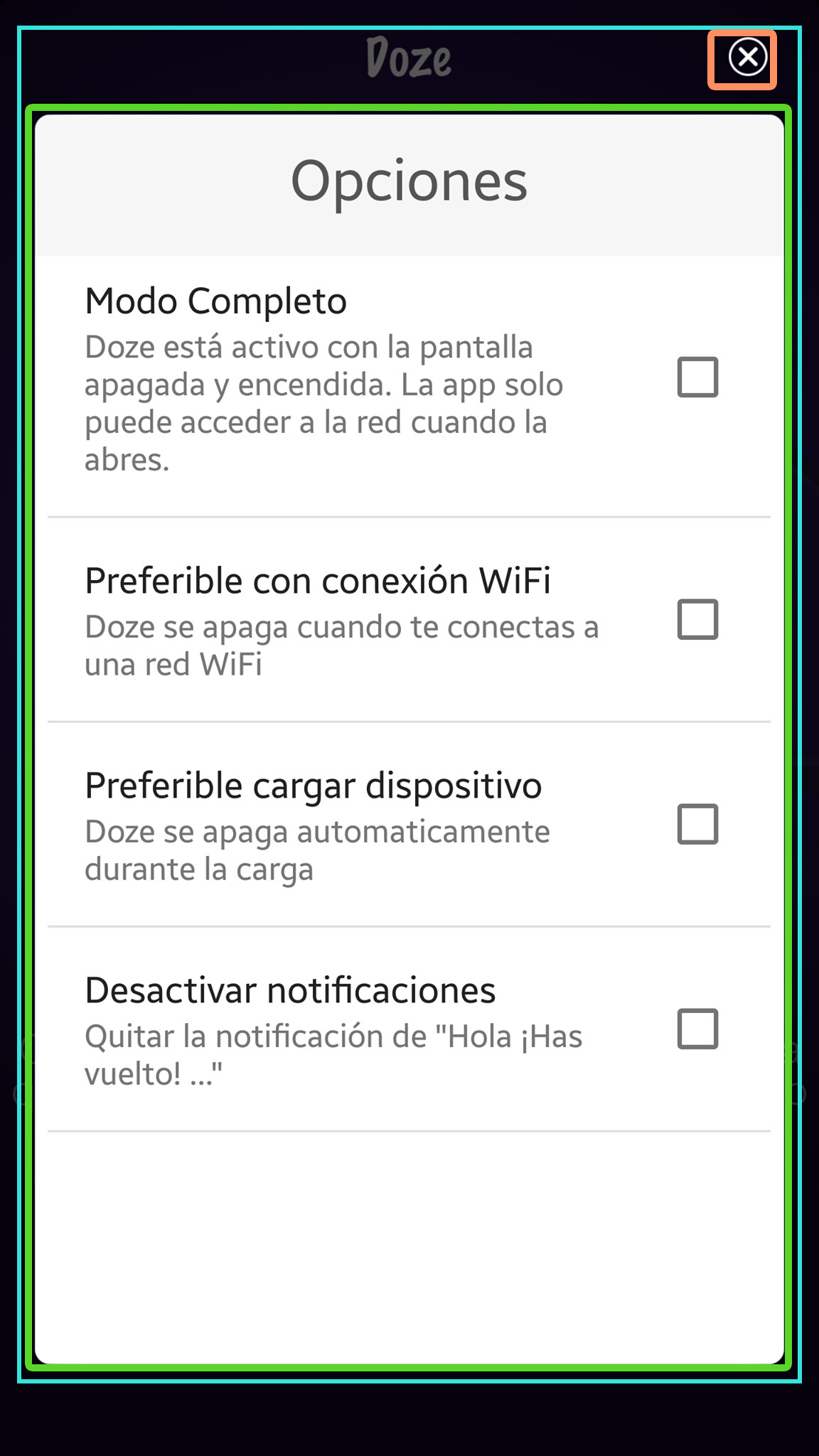
Eso queda de esta manera:

Como puedes ver puedes crear un dialogo a partir un layout o lo que tu quieras, yo uso este tipo de diálogos cuando requiero un con muchas opciones o bien uno que no mantenga el aspecto común.