Tengo este archivo json
{"nombre_form": "Norah Tudela", "nombre_nit_form": "Norah Tudela", "nits_form": "68580043", "nits": [{"nit": "123456789", "razon_social": "NORAH TUDELA"}, {"nit": "888", "razon_social": "KFC"}]}
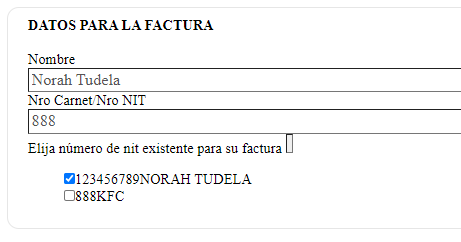
Y cada vez que selecciono un checkbox se deberia cambiar el input con los datos que tiene cada checkbox Tengo una funcion javascript que lo hace, pero solo inserta el ultimo valor
function datos_ckeckbox(){
var telefono=document.getElementById("celulartxt").value;
var urlcadena = 'http://localhost:27012/cria/info_cliente' + '?telf=' + telefono;
console.log(urlcadena);
$.ajax({
url: urlcadena,
success: function(respuesta) {
console.log(respuesta);
var strings = JSON.stringify(respuesta);
console.log(JSON.stringify(respuesta));
window.respuesta=strings;
var obj = JSON.parse(respuesta);
console.log(obj);
window.respuesta=obj;
function rellenar_checkbox(id, obj) {
let elem = document.getElementById(id);
while (elem.firstChild) {
elem.removeChild(elem.lastChild);
}
obj.forEach(dato => {
let label = document.createElement("label");
let input = document.createElement("input");
input.type = "checkbox";
label.innerText = dato.nit + dato.razon_social;
input.value = dato.nit;
label.prepend(input);
elem.appendChild(label);
document.getElementById("numero_factura").value=dato.nit;
});
}
rellenar_checkbox("checkBundle", obj.nits);
},
error: function() {
console.log("No se ha podido obtener la información");
}
});
}
Por ultimo este es el html donde se visualizan los campos
<div class="wrap-input100">
<span class="label-input100"><b>DATOS PARA LA
FACTURA</b></span>
<br />
<br />
<span class="label-input100">Nombre</span>
<input class="input100" type="text" name="nombre_factura"
id="nombre_factura" placeholder="Nombre para la Factura" />
<span class="label-input100">Nro Carnet/Nro NIT</span>
<input class="input100" type="number" name="numero_factura"
id="numero_factura" placeholder="Nro de documento a facturar" />
<span class="label-input100">Elija número de nit existente para su factura</span>
<input type="button" id="popupbutton" onclick="datos_ckeckbox()"/>
<ul id="checkBundle">
</ul>
</div>