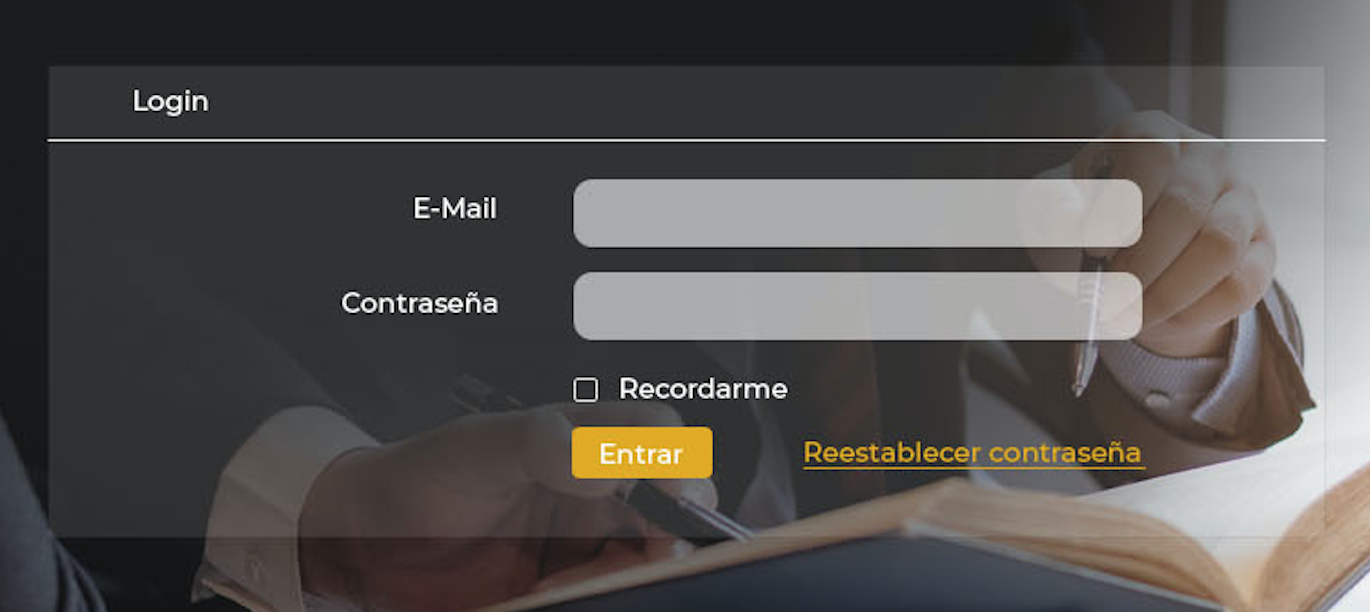
 Estoy dando diseño a un formulario de login que está en un card (bootstrap4). El card debe tener una opacidad blanca y los labels, inputs son blancos pero sin opacidad (lo que hace que resalten). El problema es que una vez que se pone la opacidad se hereda a los labels e inputs. ¿Alguna ayuda para hacer que el contenido no tenga opacidad?
Estoy dando diseño a un formulario de login que está en un card (bootstrap4). El card debe tener una opacidad blanca y los labels, inputs son blancos pero sin opacidad (lo que hace que resalten). El problema es que una vez que se pone la opacidad se hereda a los labels e inputs. ¿Alguna ayuda para hacer que el contenido no tenga opacidad?
.card{
background-color: white;
opacity: 0.1;
}
.card label{
color: white;
}