Estoy queriendo logar que no sobre espacio y que cada caja cubra el espacio sobrante.

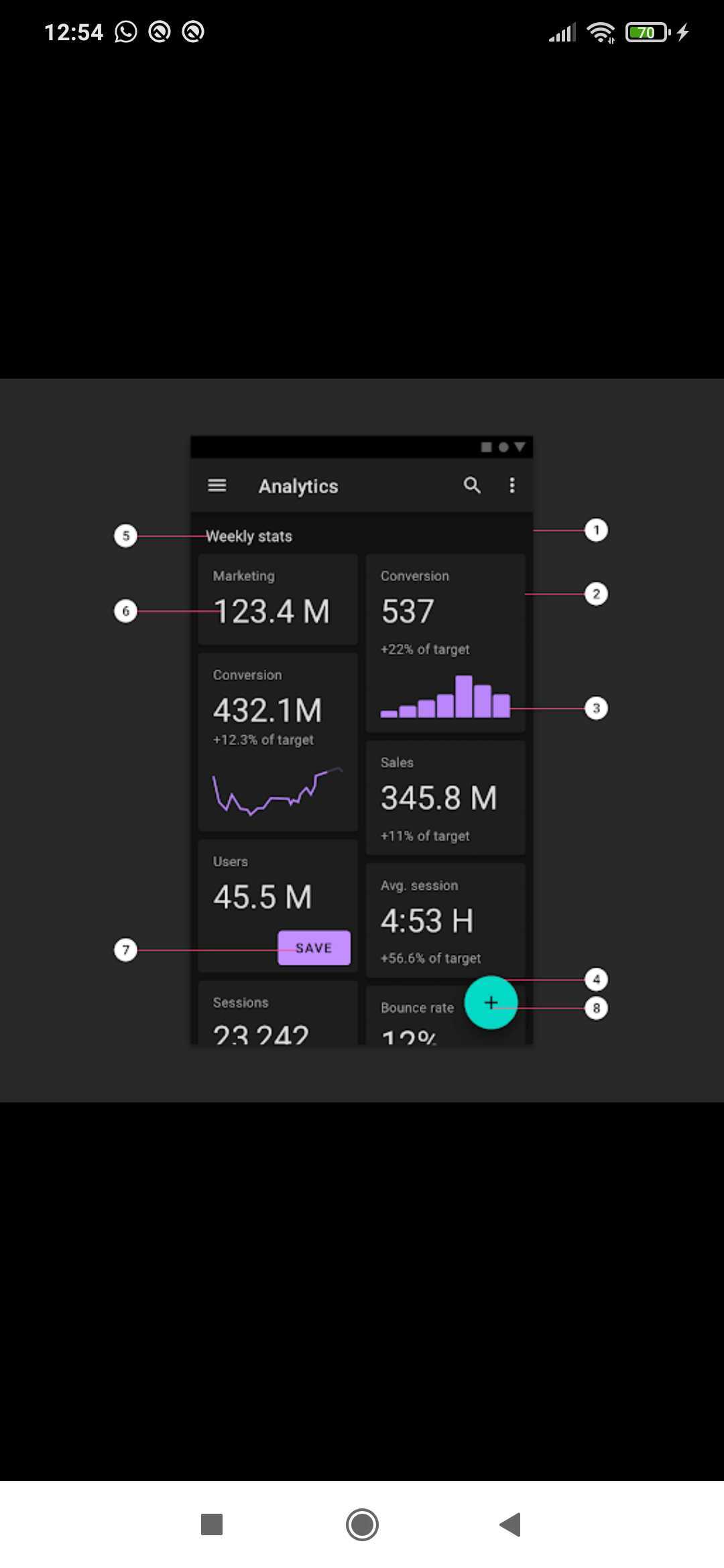
Tomando de referencia la imagen, quiero que el cuadro azul se mueva hacia arriba (quitando el espacio sobrante) y que a partir de ahi se acomode el resto.
Básicamente como esta otra imagen :

Para esto, estoy usando Tailwind css , he aqui un ejemplo de mi codigo:
<ImageBackground source={fondo} style={tailwind('items-center h-full w-full')}>
<ScrollView style={tailwind('w-full ')} contentContainerStyle={tailwind('flex flex-wrap content-center justify-center bg-red-800 flex-row w-full ')}>
<TouchableOpacity style={tailwind('m-1 w-44 h-40 bg-red-500')}>
</TouchableOpacity>
<TouchableOpacity style={tailwind('m-1 w-44 h-64 bg-red-500')}>
</TouchableOpacity>
<TouchableOpacity style={tailwind('m-1 w-44 h-64 bg-blue-500')}>
</TouchableOpacity>