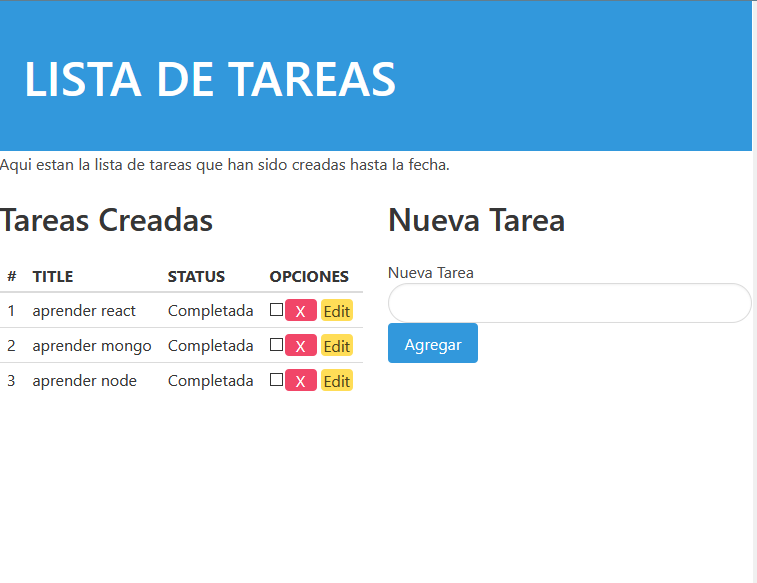
estoy haciendo un pequeño crud con react de una lista de tareas, tengo un pequeño incoveniente y es que cuando le doy click al boton de actualizar mi intencion es que se abra una ventana modal con un formulario para poder cambiar el titulo de la tarea.
El problema es que cuando realizo el evento de click y trato de mandar el valro por props, me trae la ultima de la lista porque esta en un ciclo, quisiera que alguien pudiera ayudarme a saber como puedo enviar el id de la tarea que quiero hacia el modal.
Codigo del componente:
import React, { useEffect, useState } from 'react';
import { ModalForm } from './ModalForm';
export const TaskList = ({deleteTask, tasks}) => {
const [modal, setModal] = useState(false);
const handleEdit = (id) => {
const task = tasks.filter(t => t.id === id);
//setModal(!modal);
}
const handleDelete = (id) => deleteTask(id);
return (
<div>
<table className="table is-narrow">
<thead>
<tr>
<th>#</th>
<th>TITLE</th>
<th>STATUS</th>
<th colSpan="3">OPCIONES</th>
</tr>
</thead>
<tbody>
{
tasks.map((task, idx) => (
<tr key={idx}>
<td>{task.id}</td>
<td>{task.title}</td>
<td>{task.status === true ? "Completada" : "En Proceso"}</td>
<td>
<input type="checkbox"/>
<button className="button c-button is-danger" onClick={() => handleDelete(task.id)}>X</button>
<button className="button c-button is-warning" onClick={() => handleEdit(task.id)}>Edit</button>
</td>
</tr>
))
}
</tbody>
</table>
</div>
)
}