estoy usando
implementation 'com.google.android.material:material:1.3.0'
mi código es
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_holamundo"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="HOLA MUNDO">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/tiet_holamundo"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</com.google.android.material.textfield.TextInputLayout>
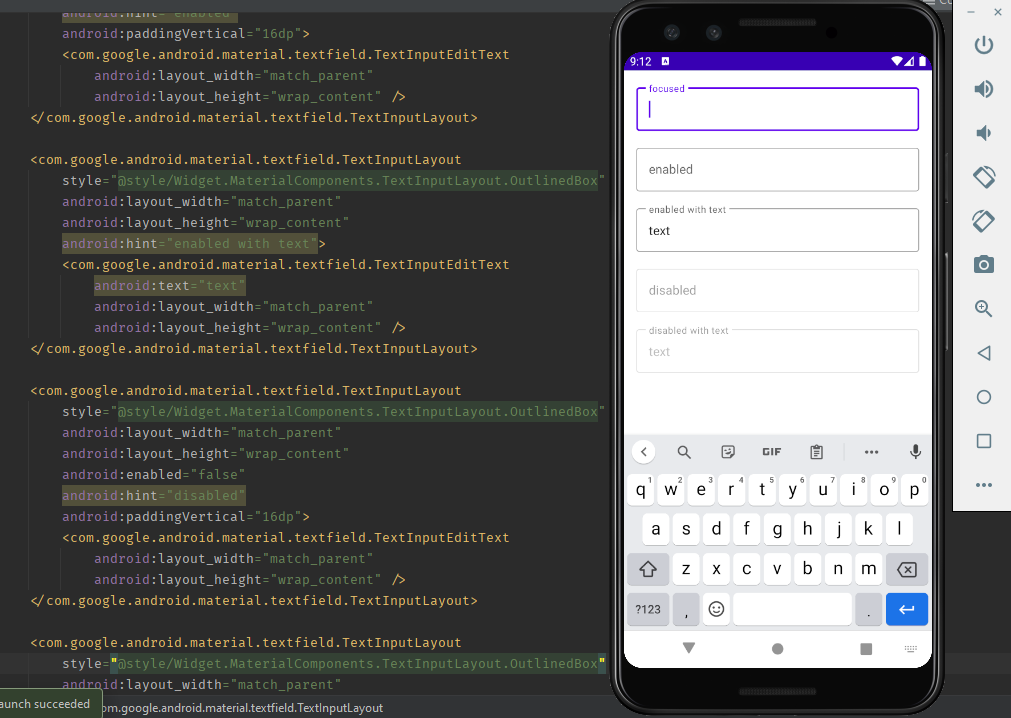
y me aparece de este modo.
y si pongo el selector encima se ve de esta forma.
todo muy bien ahora le agrego el enable false para que no se pueda editar.
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_holamundo"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="HOLA MUNDO">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/tiet_holamundo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:enabled="false"
/>
</com.google.android.material.textfield.TextInputLayout>
y se ve exactamente igual.. de esta manera.
mi idea es identificar cuando este en enable y visualizar de otro color ( como si le estuviera dando un boxBackgroundColor)
por ejemplo de este modo.
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/til_holamundo"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:boxBackgroundColor="@color/solid_yellow"
android:hint="HOLA MUNDO">
<com.google.android.material.textfield.TextInputEditText
android:id="@+id/tiet_holamundo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:enabled="false"
/>
</com.google.android.material.textfield.TextInputLayout>
y se vea así.
PRUEBA 1
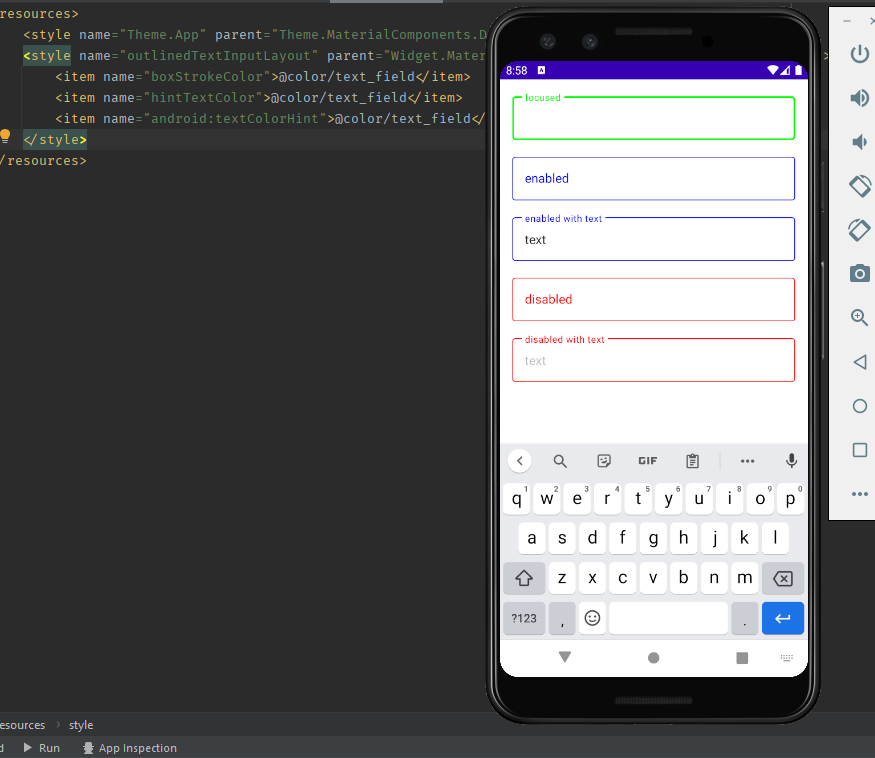
creo un selector color / text_input_layout_stroke_color
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/solid_blue" android:state_focused="true"/>
<item android:color="@color/solid_yellow" android:state_hovered="true"/>
<item android:color="@color/solid_green" android:state_enabled="false"/>
<item android:color="@color/solid_red"/>
</selector>
se lo añado a TextInputLayout
app:boxBackgroundColor="@color/text_input_layout_stroke_color"
pero nunca detecta el TextInputEditText si esa en estado enable false . en mi caso siempre muestra de color rojo
PRUEBA 2
creo un selector en drawable / txt_selec
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/yellow" android:state_enabled="true" android:state_selected="true"/>
<item android:drawable="@drawable/red" android:state_enabled="true"/>
<item android:drawable="@drawable/blue" android:state_enabled="false"/>
</selector>
y lo agrego en el TextInputEditText
android:background="@drawable/txt_selec"
y en efecto logro detectar el enable y lo hace correcto. pero se pierde por completo el diseño del TextInputLayout
enable = true
enbale = false
¿Cómo puedo hacer para que tome el diseño correcto?