mi problema es el siguiente. Yo a partir de un get llamo a un controlador con php/laravel y obtengo mediante get un objeto con con dos estructuras dentro, una que se llama OldMessages y la otra se llama usersInfo . Recorro la información que me llega con un map para así obtener la información y mostrarla en la vista.
A partir de la "array" de usersInfo lo que hago con es crear una lista con calve:valor. Pero no se como obtener el valor a partir de una clave.
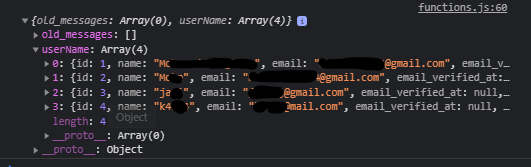
Esste es el objeto:

Lo que quiero hacer es que básicamente la lista de userinfo que creo que partir del objeto pues quiero acceder a los valores con la clase y no se como hacerlo.
Aqui el codigo:
$.getJSON("url-Web"+$("#toTalk").val(), (response)=>{
$.each( response, function( key, val ) {
usersInfo = response.userName
console.log(usersInfo)
response.old_messages.map((data)=>{
// console.log(data.message)
postWall.prepend("<div class=\"msg\" user-id=\""+data.from+"\" ><strong>"+ getName(usersInfo, data.from)+":</strong>"+data.message+"</div>");
})
});
if(postWall.children().length == 0){
postWall.prepend("<h1 style=\"color:red;\">No tienes ningun mensaje con esta persona</h1>")
}
})
El método que uso:
function getName(object , okey){
x = object.map((info)=>{
if(info.id == okey){
return info.name
}
})
return x
}
Ahora el problema es que el map se ejecuta 3 veces...
usersInfo? Si es así, puedes hacer otro map deusersInfotal y como haces con la respuesta, ya que es un array de objetosresponse.old_messages, no?