Este es el código que uso, pero outlook no eja insertar codigo, si no solo copiar desde el navegador y pegarlo, pero no me aparece la img ni el orden en el que lo tengo en el codigo, alguno sabe porque pasa esto? he mirado otras preguntas similares pero no me funciona las soluciones
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/style.css">
<title>Firmas GeoStudio</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
@font-face {
font-family: 'Brandon', sans-serif;
src: ('font/BRANDON_REG.OTF')
}
body {
font-family: 'Brandon', sans-serif;
}
.firm {
display: flex;
background-color: white;
border-radius: 10px;
padding: 15px 30px;
width: 700px;
}
.slogan {
font-size: 10px;
width: 140px;
margin-top: -2px;
}
.text {
display: block;
margin: 30px 0;
font-size: 15px;
}
img {
width: 140px;
height: 39px;
}
.logotipo {
padding: 30px 0px;
}
.info {
margin-left: 150px;
width: 240px;
}
.iconn {
display: flex;
font-size: 15px;
}
.icon {
width: 16px;
height: 15px;
padding: 6px;
}
.iconn a {
padding: 4px;
text-decoration: none;
color: #3e4e59;
}
.vertical-line {
width: 4px;
height: 95px;
background-color: #84f5d4;
margin: 10px 20px;
border-radius: 25px;
}
.horizontal-line {
width: 710px;
height: 4px;
background-color: #84f5d4;
margin: 10px 20px;
border-radius: 25px;
}
h3 {
color: #3e4e59;
margin: 5px 0;
font-size: 17px;
}
h2 {
color: #3e4e59;
margin: 5px 0;
font-size: 20px;
}
p {
color: #3e4e59;
margin: 3px;
}
</style>
</head>
<body>
<div class="firm">
<div class="logotipo">
<img src="/img/Logotipo.png">
<p class="slogan">Innovación, datos y territorio</p>
</div>
<div class="vertical-line"></div>
<div class="text">
<h2>Paola Luna</h2>
<h3>Coordinadora</h3>
</div>
<div class="info">
<div class="iconn"><img class="icon" src="/img/MAIL.png"><p>[email protected]</p></div>
<div class="iconn"><img class="icon" src="/img/PHONE.png"><p><strong>(+57) </strong>301 230</p></div>
<div class="iconn"><img class="icon" src="/img/WORLD.png"><a href="https://geostudio.com.co/">www.geostudio.com.co</a></div>
<div class="iconn"><img class="icon" src="/img/MAP.png"><a href="https://geostudio.com.co/">Calle 90 No. 12-28</a></div>
</div>
</div>
<div class="horizontal-line"></div>
</body>
</html>
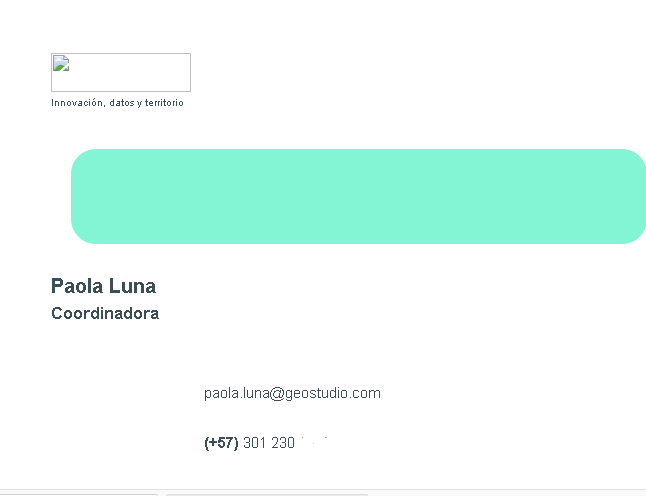
como se ve cuando envió el correo