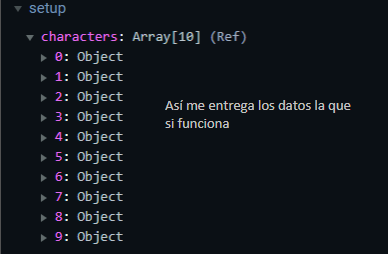
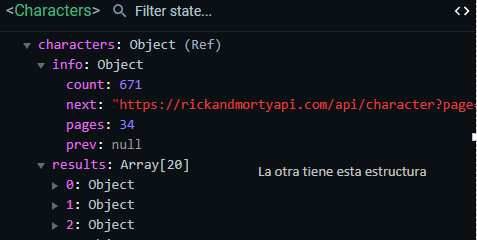
Hola buenas tardes tengo una pequeña duda intento consumir api pero no puedo ver que se vea en mi template, pero con otra si funciona
<template>
<div>
<h1>Api</h1>
<ul v-if="characters">
<li v-for="character in characters" :key="character.id" :name="character.name">
<h3>{{ character.name}}</h3>
</li>
</ul>
</div>
<script>
import { ref, onMounted } from 'vue'
export default {
name: 'Characters',
setup() {
const characters = ref(null)
onMounted(async () => {
const response = await fetch ("https://rickandmortyapi.com/api/character"); // no funciona
// const response = await fetch ("https://jsonplaceholder.typicode.com/users"); // si funciona
characters.value = await response.json();
})
return {characters}
},
}
</script>
como podria solucionar esto