Estoy intentando cambiar el contenido de un modal con el AJAX por GET, el problema es que al hacer la petición me da como resultado todo el html de la pagina y no entiendo porque. Este es el código de AJAX que uso,
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:8080/segundapuesta.shop/producto/vista&id=5', true);
xhr.onreadystatechange = acciones;
function acciones(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
xhr.send();
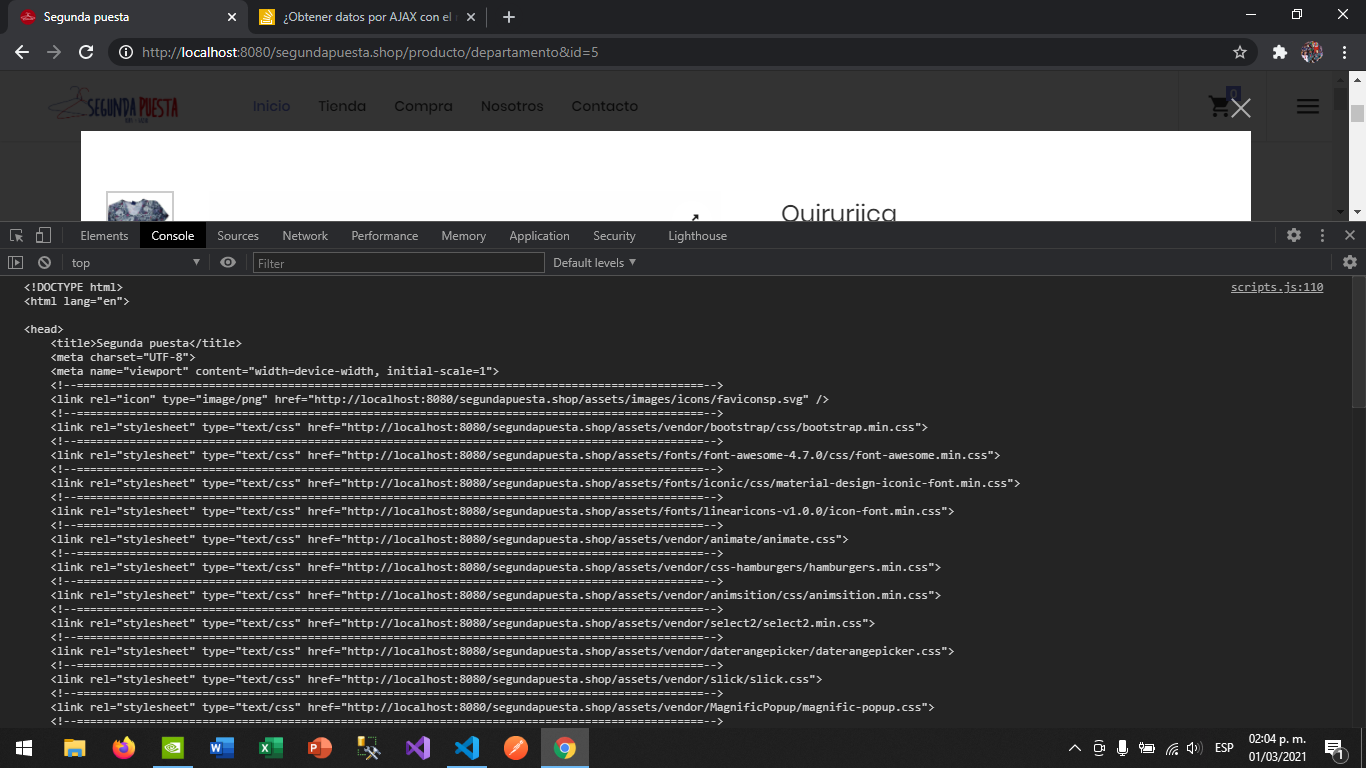
Al parecer funciona de alguna manera, pero me da como resultado lo siguiente.
 No se porque me da esos datos, cuando en realidad lo estoy mandando a un archivo php con una funcion especifica.
No se porque me da esos datos, cuando en realidad lo estoy mandando a un archivo php con una funcion especifica.