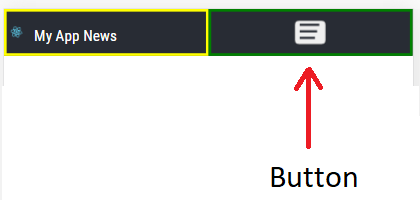
tengo rato tratando de enviar al final del item a un button, aqui un impr:
lo que quiero es que el botton este a la derecha del iten de borde verde, aqui el codigo:
render(){
return (
<div className="App">
<header className="App-header">
<div className="App-header-company">
<img className="App-logo" src={logo} alt="logo" />
<div className="App-header-title" style={{ marginTop:'auto', padding: '10px', }}>My App News</div>
</div>
<div className="App-header-btnMenu"> <MenuButton /> </div>
</header>
<div className="content">
<Nav/>
</div>
</div>
);
}
.App {
width: 100%;
height: auto;
}
.App-header {
width: 100%;
min-width: 380px;
height: auto;
margin: 0px;
display: flex;
justify-content: center;
font-size: calc(10px + 2vmin);
background-color: #282c34;
color: white;
}
.App-header-company{
width: 50%;
display: flex;
align-items: flex-start;
border: solid 4px yellow;
}
.App-header-btnMenu{
width: 50%;
display: flex;
justify-content: flex-end;
border: solid 4px green;
}
MenuButton.js
import React, {useState} from "react";
import styled from "styled-components";
const MenuButtonWrapper = styled.button`
display: none;
position: relative;
@media screen and (max-width: 700px) {
display:flex;
float: right;
border: none;
border-radius: 5px;
box-shadow: 0px 0px 1px rgb(50, 50, 50);
margin: auto;
}
`
function MenuButton() {
const [open, setOpen] = useState(false)
const handleClick = () => {
setOpen(!open)
}
return !open ? (
<MenuButtonWrapper onClick={handleClick}>
<svg viewBox="0 0 100 80" width="30" height="30" fill="#282c34">
<rect width="90" height="10" />
<rect y="30" width="80" height="10" />
<rect y="60" width="70" height="10" />
</svg>
</MenuButtonWrapper>
) : (
<MenuButtonWrapper onClick={handleClick}>
<svg
className="svg-icon"
width="30"
height="30"
viewBox="0 0 20 20"
fill="#282c34"
>
<path d="M15.898,4.045c-0.271-0.272-0.713-0.272-0.986,0l-4.71,4.711L5.493,4.045c-0.272-0.272-0.714-0.272-0.986,0s-0.272,0.714,0,0.986l4.709,4.711l-4.71,4.711c-0.272,0.271-0.272,0.713,0,0.986c0.136,0.136,0.314,0.203,0.492,0.203c0.179,0,0.357-0.067,0.493-0.203l4.711-4.711l4.71,4.711c0.137,0.136,0.314,0.203,0.494,0.203c0.178,0,0.355-0.067,0.492-0.203c0.273-0.273,0.273-0.715,0-0.986l-4.711-4.711l4.711-4.711C16.172,4.759,16.172,4.317,15.898,4.045z" />
</svg>
</MenuButtonWrapper>
)
}
export default MenuButton;
en Menu button, la intencion es que al clickear se muestre nav y se oculte.
como pueden ver, se trata de un header(el contenedor) y el mismo lo divido por la mitad, en donde el item de border amarrillo es uno y el verde es el otro, dentro del borde verde tengo el botton que es un componente aparte, a este botton quiero que este al final del item de borde verde, en que me estoy equivocando??

MenuButon? Así como presentas el código no hay ningún problema con los estilos, puede ser que el problema venga delMenuButton