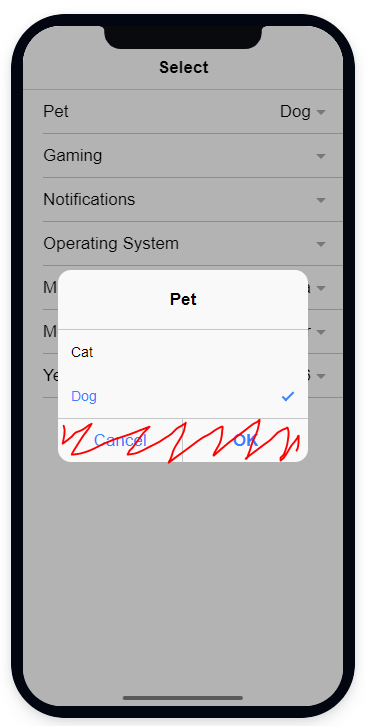
Estoy tratando de quitar las opciones inferiores para que una vez elegida la opcion del select ya haga la funcion de OK. Sin tener que dar dos pasos para la seleccion
<ion-item>
<ion-label>Pet</ion-label>
<ion-select value="dog">
<ion-select-option value="cat">Cat</ion-select-option>
<ion-select-option value="dog">Dog</ion-select-option>
</ion-select>
</ion-item>
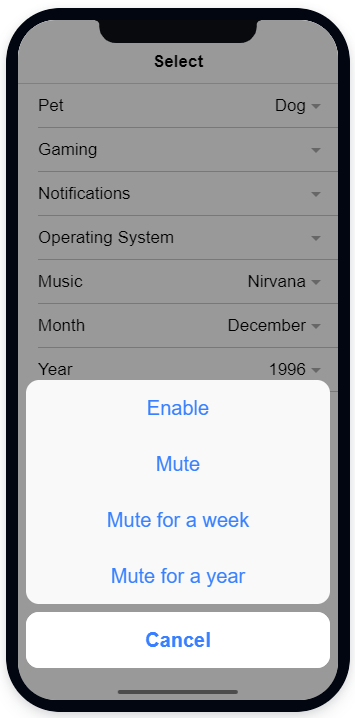
He añadido la interfaz "action-sheet" y replica bastante lo que estoy tratando de hacer. Pero cambia la manera en la que hace display del menu select
<ion-item>
<ion-label>Notifications</ion-label>
<ion-select value="notifications" interface="action-sheet">
<ion-select-option value="enable">Enable</ion-select-option>
<ion-select-option value="mute">Mute</ion-select-option>
<ion-select-option value="mute_week">Mute for a week</ion-select-option>
<ion-select-option value="mute_year">Mute for a year</ion-select-option>
</ion-select>
</ion-item>
¿Hay posibilidad de replicar el funcionamiento que comento usando el primer tipo de interfaz?