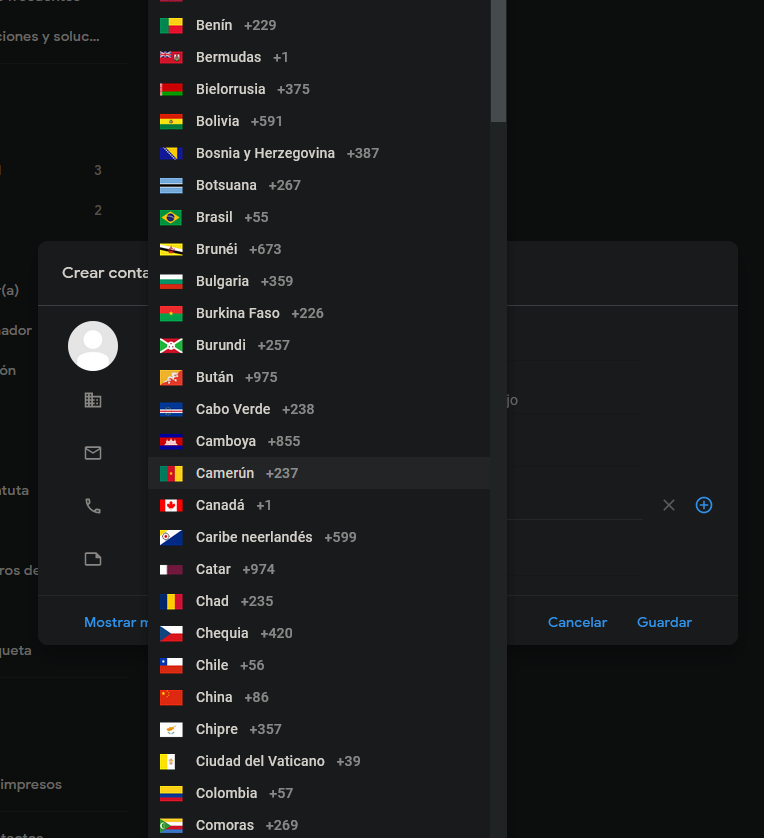
En google Contacts, al momento de seleccionar un pais, te muestra una lista de opciones con sus imagenes así:
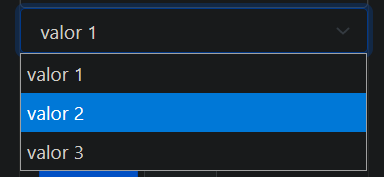
Al tratar de imitarlo con la etiqueta select y option simplemente no me muestra las imagenes pero si el texto
<select class="form-select" name="owner" aria-label="Default select example">
<option value="1"><img src="../icon/google/youtube.svg" height="20"> valor 1</option>
<option value="2"><img src="../icon/google/youtube.svg" height="20"> valor 2</option>
<option value="3"><img src="../icon/google/youtube.svg" height="20"> valor 3</option>
</select>
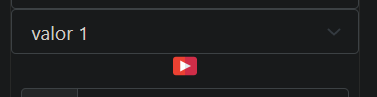
al colocar la imagen fuera de las etiquetas select y option, si me muestra la imagen

Entonces ¿Hay alguna manera de hacerlo, quizas con otra etiqueta?