**Buenas, estoy tratando de cargar imágenes de diferentes urls como esta: Link
Como pueden ver, las imágenes tienen diferentes tamaños. Por ejemplo, la primer imagen tiene un tamaño de 1920x1280, la segunda tiene un tamaño de 720x11523 y la última un tamaño de 720x5420. Al momento de cargar sucede lo siguiente en mi aplicación:
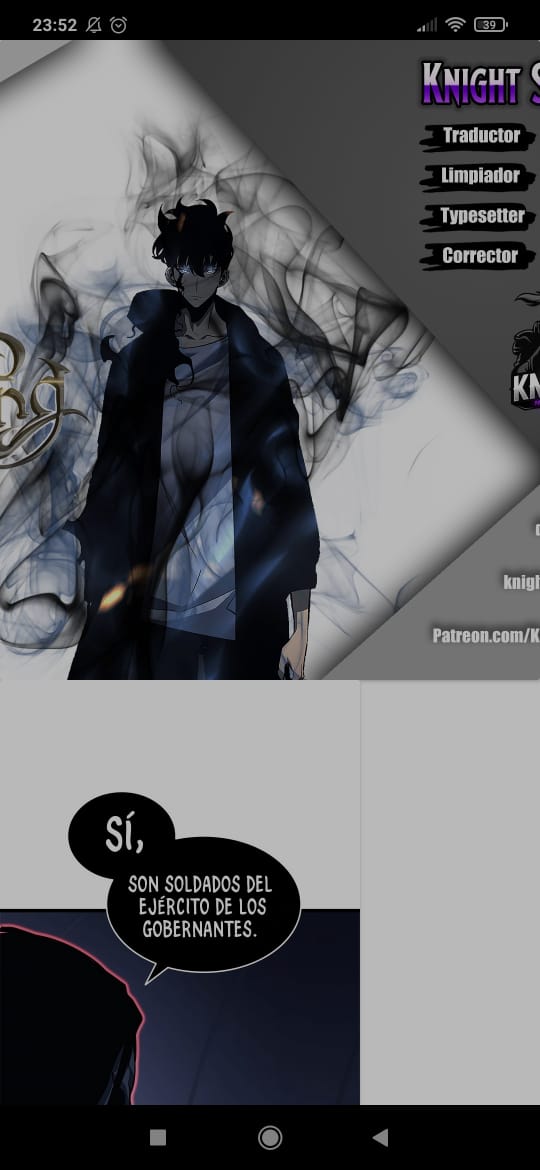
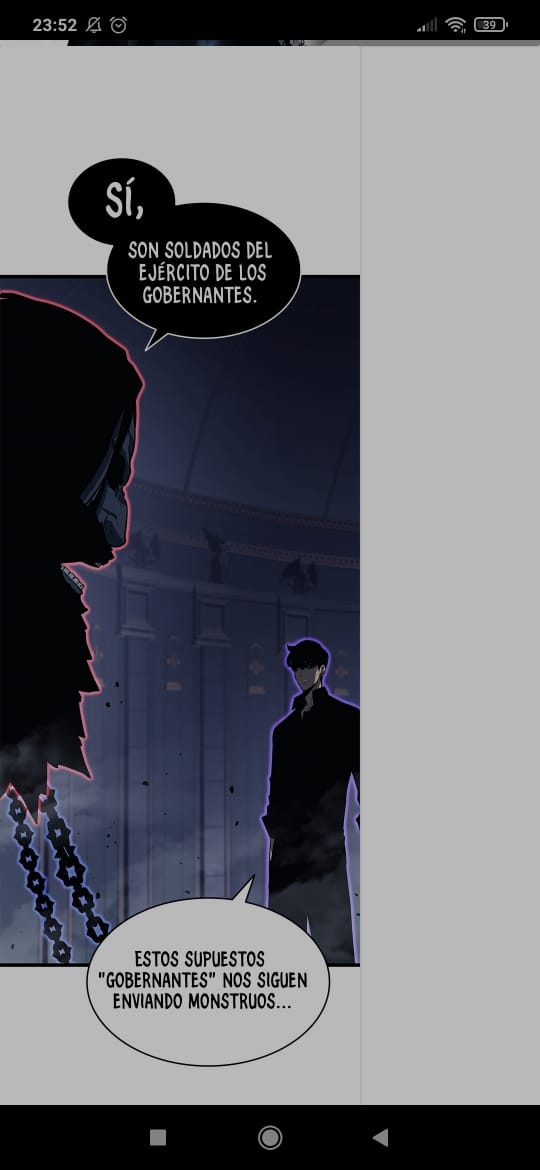
1- La primer imagen sobrepasa el ancho de la pantalla por lo que corta
2- En la segunda imagen se ve que no ocupa todo el ancho y no queda centrada
Otro ejemplo, es este Link
Como pueden ver, también tienen diferentes tamaños. La primer imagen tiene un tamaño de 1702x1080, la segunda imagen un tamaño de 1170x1618 y la última un tamaño de 986x1238. Los errores aquí siguen siendo los mismos que ya he mencionado.
Este es mi layout para el adaptador:
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
style="@style/CardView.Light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:background="@color/blanco">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/blanco">
<ImageView
android:layout_gravity="center_horizontal"
android:id="@+id/ivPaginas"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="center"/>
</LinearLayout>
</androidx.cardview.widget.CardView>
Mi clase adaptador:
public class TMOnlineLectorAdaptador extends RecyclerView.Adapter<TMOnlineLectorAdaptador.ViewHolder> {
private ArrayList<TMOLectorClase> tmoLectorClases;
private Context context;
public TMOnlineLectorAdaptador(ArrayList<TMOLectorClase> tmoItems, Context context) {
this.tmoLectorClases = tmoItems;
this.context = context;
}
@NonNull
@Override
public TMOnlineLectorAdaptador.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.adaptador_lectortmo, parent, false);
return new TMOnlineLectorAdaptador.ViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final TMOnlineLectorAdaptador.ViewHolder holder, int position) {
TMOLectorClase tmoLectorClase = this.tmoLectorClases.get(position);
Picasso.get().load(tmoLectorClase.getImg()).into(holder.iv);
}
@Override
public int getItemCount() {
return tmoLectorClases.size();
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
ImageView iv;
public ViewHolder(@NonNull View view) {
super(view);
iv = view.findViewById(R.id.ivPaginas);
view.setOnClickListener(this);
}
@Override
public void onClick(View view) {
}
}
public void setFilter(ArrayList<TMOLectorClase> newList) {
tmoLectorClases = new ArrayList<>();
tmoLectorClases.addAll(newList);
notifyDataSetChanged();
}
public void updateData(ArrayList<TMOLectorClase> items) {
this.tmoLectorClases = items;
}
}
El layout de la actividad:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Activities.TMO.TMOnlineLector"
android:background="@color/blanco"
android:orientation="horizontal"
android:gravity="center_horizontal">
<LinearLayout
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rvCapitulosSeleccion"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
</LinearLayout>
</RelativeLayout>
La actividad:
private String url = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_tmonline_lector);
url = getIntent().getStringExtra("url");
recyclerView = findViewById(R.id.rvCapitulosSeleccion);
recyclerView.setHasFixedSize(true);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
adapter = new TMOnlineLectorAdaptador(tmoLectorClases, TMOnlineLector.this);
recyclerView.setAdapter(adapter);
Content content = new Content();
content.execute();
}
private class Content extends AsyncTask<Void,Void, ArrayList<TMOLectorClase>> {
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected void onPostExecute(ArrayList<TMOLectorClase> items) {
super.onPostExecute(items);
//Actualizar información
adapter.updateData(items);
adapter.notifyDataSetChanged();
}
@Override
protected ArrayList<TMOLectorClase> doInBackground(Void... voids) {
tmoLectorClases.clear();
try {
String nuevaUrl = Jsoup.connect(url).followRedirects(true).execute().url().toExternalForm();
Log.d("Items", "Url: " + nuevaUrl);
if(nuevaUrl.contains("/paginated")){
nuevaUrl = nuevaUrl.replaceAll("/paginated", "/cascade");
Log.d("items", "doInBackground: " + nuevaUrl);
Document doc = Jsoup.connect(nuevaUrl).get();
Log.d("Items", "Url: " + doc);
Elements data = doc.select("div.img-container.text-center");
for (Element e : data){
String imgUrl = "";
if(e.select("div.img-container.text-center").size() > 0)
imgUrl = e.select("img").get(0).attr("data-src");
Log.d("TAG", "doInBackground: " + imgUrl);
//String imgUrl = e.select("img").attr("data-src");
tmoLectorClases.add(new TMOLectorClase(imgUrl));
}
}else{
Document doc = Jsoup.connect(nuevaUrl).get();
Elements data = doc.select("div.img-container.text-center");
for (Element e : data){
String imgUrl = e.select("img").attr("data-src");
Log.d("items", "doInBackground: "+ imgUrl);
tmoLectorClases.add(new TMOLectorClase(imgUrl));
}
}
} catch (IOException e) {
e.printStackTrace();
}
return tmoLectorClases;
}
}
¿Cómo puedo solucionar los problemas mencionados? Intenté usando esto :
Picasso.with(context)
.load(tmoLectorClase.getImg())
.fit()
.centerCrop()
.into(holder.iv);
Pero, por algún motivo con el fit() no me carga ninguna imagen.
ACTUALIZACIÓN:
Siguiendo la sugerencia del usuario Jorgesys he campiado las propiedades del CardView dejándolas cómo:
android:layout_width="match_parent"
android:layout_height="match_parent"
Pero esto ocasiona que la primer imagen se vea recortada y el resto ni siquiera se visualice: