tengo que obtener el precio total cuando ingreso la cantidad, el precio unitario ya lo estoy obteniendo a través del consumo de un servicio.
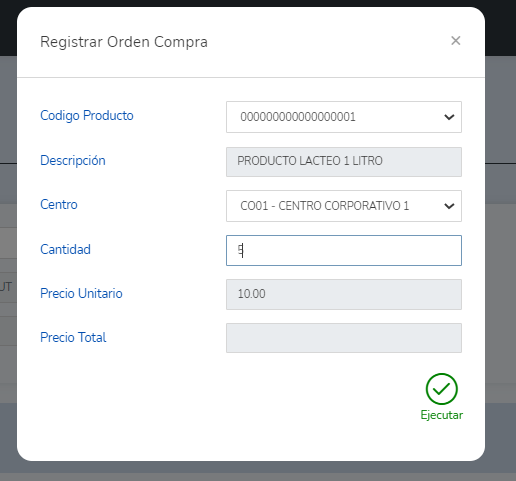
La interfaz está así:

Como ven, debería tener un evento change que cuando ingrese la cantidad en este caso 5 automaticamente me devuelva el Precio Total. Espero alguien pueda ayudarme. Para el código js estoy utilizando TypeScript y el proyecto lo estoy realizando con angular. El codigo de la tabla lo tengo así:
<ng-template #template>
<div class="modal-header zoom">
<h4 class="modal-title pull-left">{{'extras.registrar_OC' | translate}}</h4>
<button type="button" class="close pull-right" aria-label="Close" (click)="modalRef.hide()">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body zoom">
<form>
<div class="form-group row">
<label style="color: #004db0;font-size: 15px;" for="inputPassword4" class="col-md-5 col-form-label mr-0">Codigo
Producto</label>
<div class="col-md-7">
<select class="form-control" #codProducto="ngModel" [(ngModel)]="headerOrdenCompraModal.codProducto"
name="codProducto" #matnr (change)="onChangeCodigoDescripcionOC(matnr.value)">
<option *ngFor="let claseProducto of producto" [value]="claseProducto.matnr">{{claseProducto.matnr}}
</option>
<!---{{claseProducto.maktx}}-->
</select>
</div>
</div>
<div class="form-group row">
<label style="color: #004db0;font-size: 15px;" for="inputEmail4"
class="col-md-5 col-form-label mr-0">Descripción</label>
<div class="col-md-7">
<input type="text" class="form-control" class="form-control" #descripcion="ngModel"
[(ngModel)]="headerOrdenCompraModal.descripcion" name="descripcion" disabled>
</div>
</div>
<div class="form-group row">
<label style="color: #004db0;font-size: 15px;" for="inputEmail4" class=" col-md-5 col-form-label mr-0">Centro</label>
<div class="col-md-7">
<select class="form-control" class="form-control" #centro="ngModel"
[(ngModel)]="headerOrdenCompraModal.centro" name="centro">
<option *ngFor="let claseCentro of centros" [value]="claseCentro.werks">{{claseCentro.werks}} - {{claseCentro.name1}}</option>
</select>
</div>
</div>
<div class="form-group row">
<label style="color: #004db0;font-size: 15px;" for="inputEmail4" class=" col-md-5 col-form-label mr-0">Cantidad</label>
<div class="col-md-7">
<input type="text" class="form-control" class="form-control" #cantidad="ngModel"
[(ngModel)]="headerOrdenCompraModal.cantidad" name="cantidad">
</div>
</div>
<div class="form-group row">
<label style="color: #004db0;font-size: 15px;" for="inputEmail4" class=" col-md-5 col-form-label mr-0">Precio Unitario</label>
<div class="col-md-7">
<input type="text" class="form-control" class="form-control" #precioUnitario="ngModel"
[(ngModel)]="headerOrdenCompraModal.precioUnitario" name="precioUnitario" disabled>
</div>
</div>
<div class="form-group row">
<label style="color: #004db0;font-size: 15px;" for="inputEmail4" class=" col-md-5 col-form-label mr-0">Precio Total</label>
<div class="col-md-7">
<input type="text" class="form-control" class="form-control" #precioTotal="ngModel"
[(ngModel)]="headerOrdenCompraModal.precioTotal" name="precioTotal" disabled>
</div>
</div>
<div class="btnPos">
<button type="button" title="Registrar" class="btn" (click)="onRegistrar($event)">
<i class="simple-icon-check icon"></i>
<h3 class="exec">Ejecutar</h3>
</button>
</div>
</form>
</div>
</ng-template>
Espero puedan ayudarme, GRACIAS!
{}o presionas ctrl + k para darle formato, lee aqui Cómo preguntar