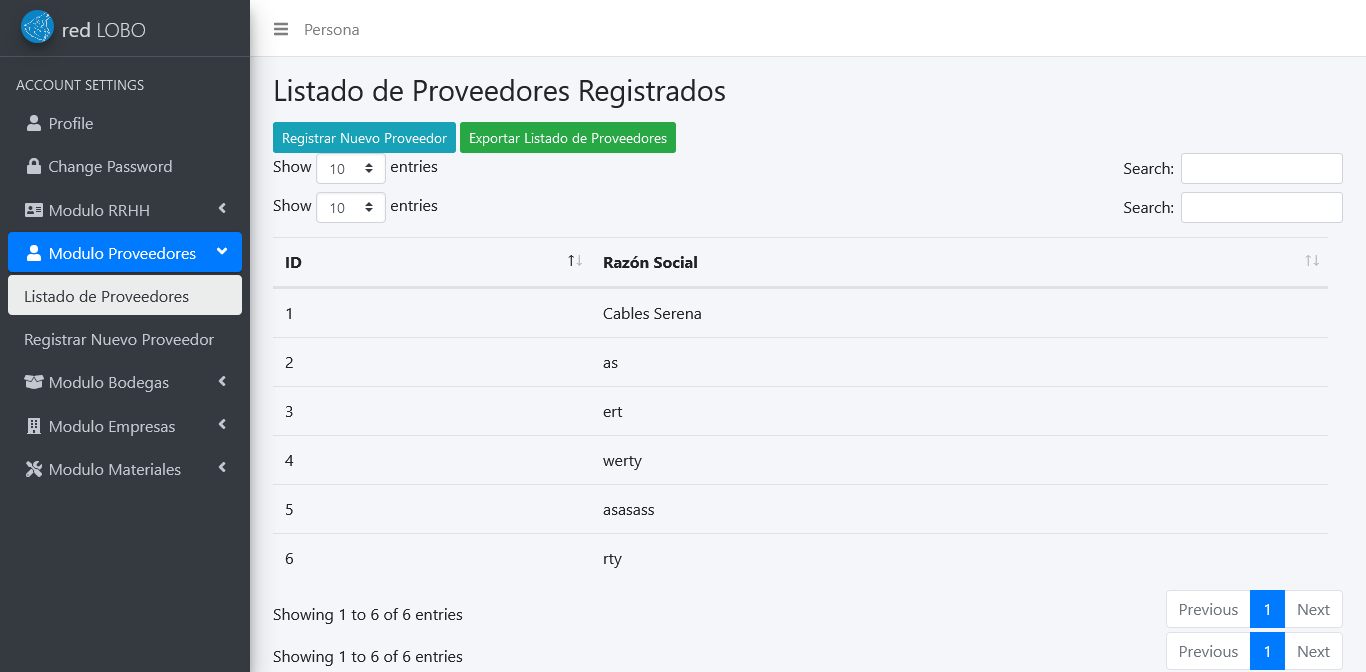
Hola buenas tardes a todos, les queria consultar si alguien mas tuvo un problema como este: estoy trabajando con laravel 8, despues de muchos dias peliando para mostrar datos en un datatable lo consegui, pero resulta que me muestra los componentes del datatable por duplicado (el buscador, la paginacion, el select de filtro) como muestro en esta foto:
Trabajo con la plantilla AdminLTE, laravel 8...
Asi tengo mi vista en blade:
@extends('adminlte::page')
@section('title', 'Modulo Proveedores')
@section('css')
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.2/css/bootstrap.css">
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.23/css/dataTables.bootstrap4.min.css">
@stop
@section('content_header')
<h1>Listado de Proveedores Registrados</h1>
@stop
@section('content')
<a href="{{route('proveedor.create')}}" class="btn btn-info btn-sm">Registrar Nuevo Proveedor</a>
<a href="#" class="btn btn-success btn-sm">Exportar Listado de Proveedores</a>
<table class="table table-striper" id="proveedores">
<thead>
<tr>
<th>ID</th>
<th>Razón Social</th>
</tr>
</thead>
</table>
@stop
@section('js')
<script src="https://cdn.datatables.net/1.10.23/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/1.10.23/js/dataTables.bootstrap4.min.js"></script>
<script>
$('#proveedores').DataTable({
processing: true,
serverSide: true,
ajax: 'http://127.0.0.1:8000/proveedores/data',
columns: [
{data: "id"},
{data: "razon_social"},
]
});
</script>
@stop
y en mi controlador tengo esta funcion para enviar todos los registros de la tabla:
public function data()
{
$proveedor = Proveedor::select(['id', 'razon_social']);
return Datatables::of($proveedor)->make();
}
Les agradezco desde ya a todos sus comentarios y ayuda...saludos a todos y que tengan un buen dia