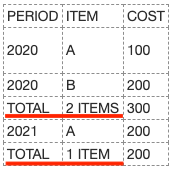
Estoy usando datatables.net y tengo la siguiente tabla
Necesito contar cuantos items hay en cada periodo.
Por ejemplo para para contar cuantos periodos distinto hay
var total = rows.column(groupColumn, {page:'current'} ).data().each( function ( group, i ) {
if ( last !== group ) {
count = count + 1;
last = group;
}
});
https://datatables.net/examples/advanced_init/row_grouping.html
Hacer algo similar a lo anterior, pero contando la cantidad de items para un mismo periodo.
Cómo puedo hacerlo, sugerencias?