tengo un pequeño inconveniente, esto realizando un blog con nextjs y firestore, obtengo la informacion de firestore y la cargo al estado pero por alguna razon cuando trato de renderizar la informacion me lanza undefine. Cuando coloco un console.log() para mostrar los datos antes del metodo return() me muestra uno o varios arrays vacios y luego me muestra arrays con la informacion. El detalle es cuando intento renderizar la informacion me crashea la pagina. Les dejo el codigo:
import React, {useEffect, useState} from "react"
import db from "../firestoreConfig/FirestoreConfig.js"
export default function About () {
const [datos, setDatos] = useState([])
useEffect(() => {
db.collection("fl_content")
.where("_fl_meta_.schema", "==", "sobreMi")
.get().then(
(snapShots) => {
setDatos(
snapShots.docs.map(
(doc) => {
return {id: doc.id, data: doc.data()};
}
)
);
}
);
});
return (
<div className="columns container is-fluid">
<div className="column is-one-quarter">
<figure className="image image is-4by5">
{console.log(datos[0].data.imagen)}
<img src={datos[0].data.imagen} />
</figure>
</div>
<div className="column ">
<h4 className="title is-4">Sobre mi</h4>
<div className="content">
<p className="is-medium">
</p>
</div>
</div>
</div>
);
}
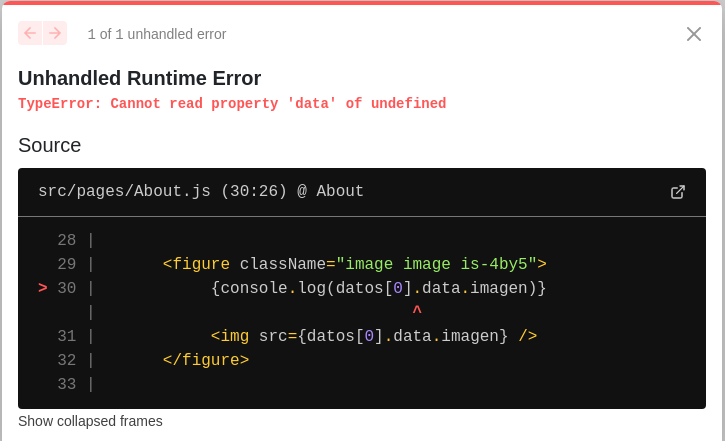
aqui el error que me lanza: