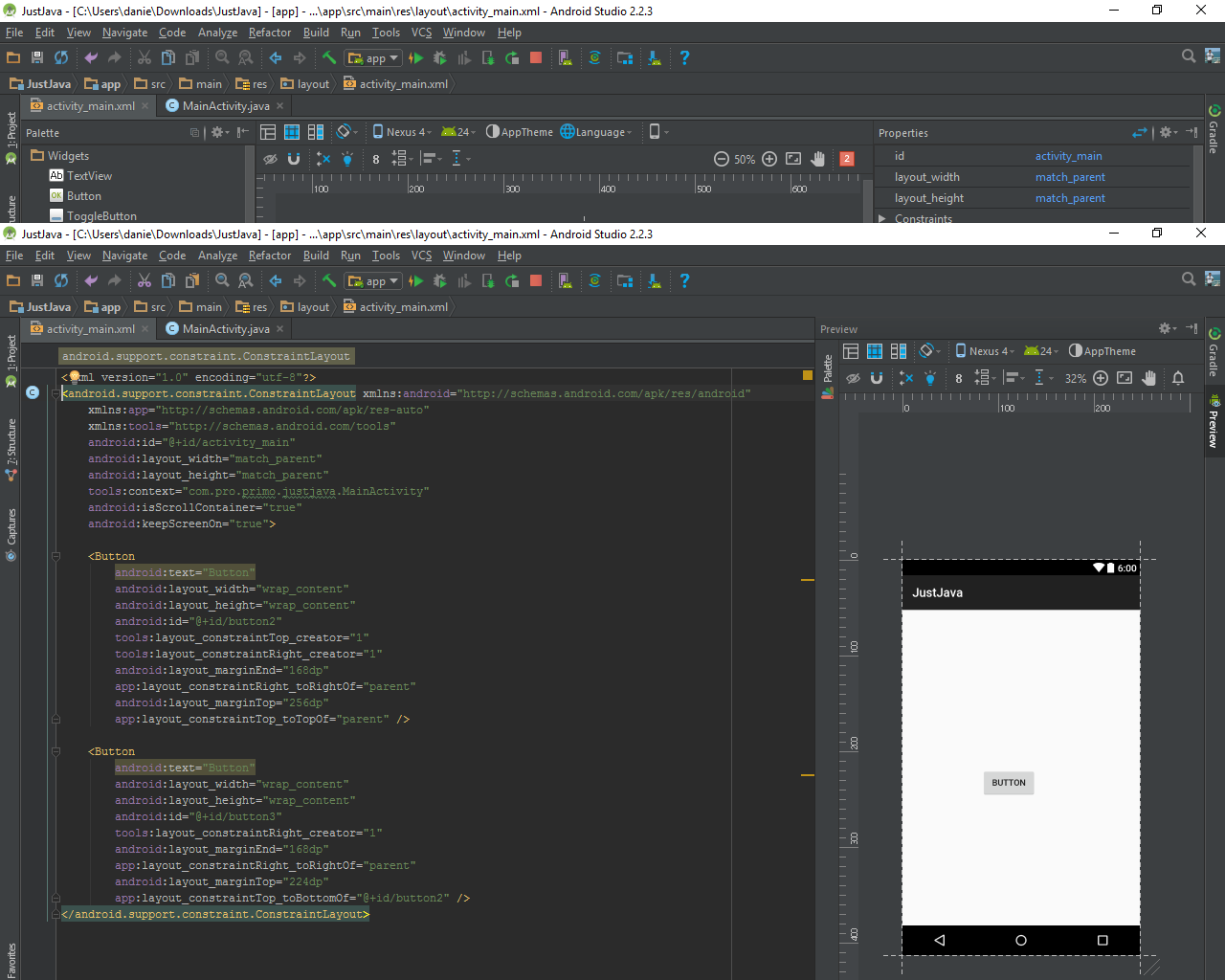
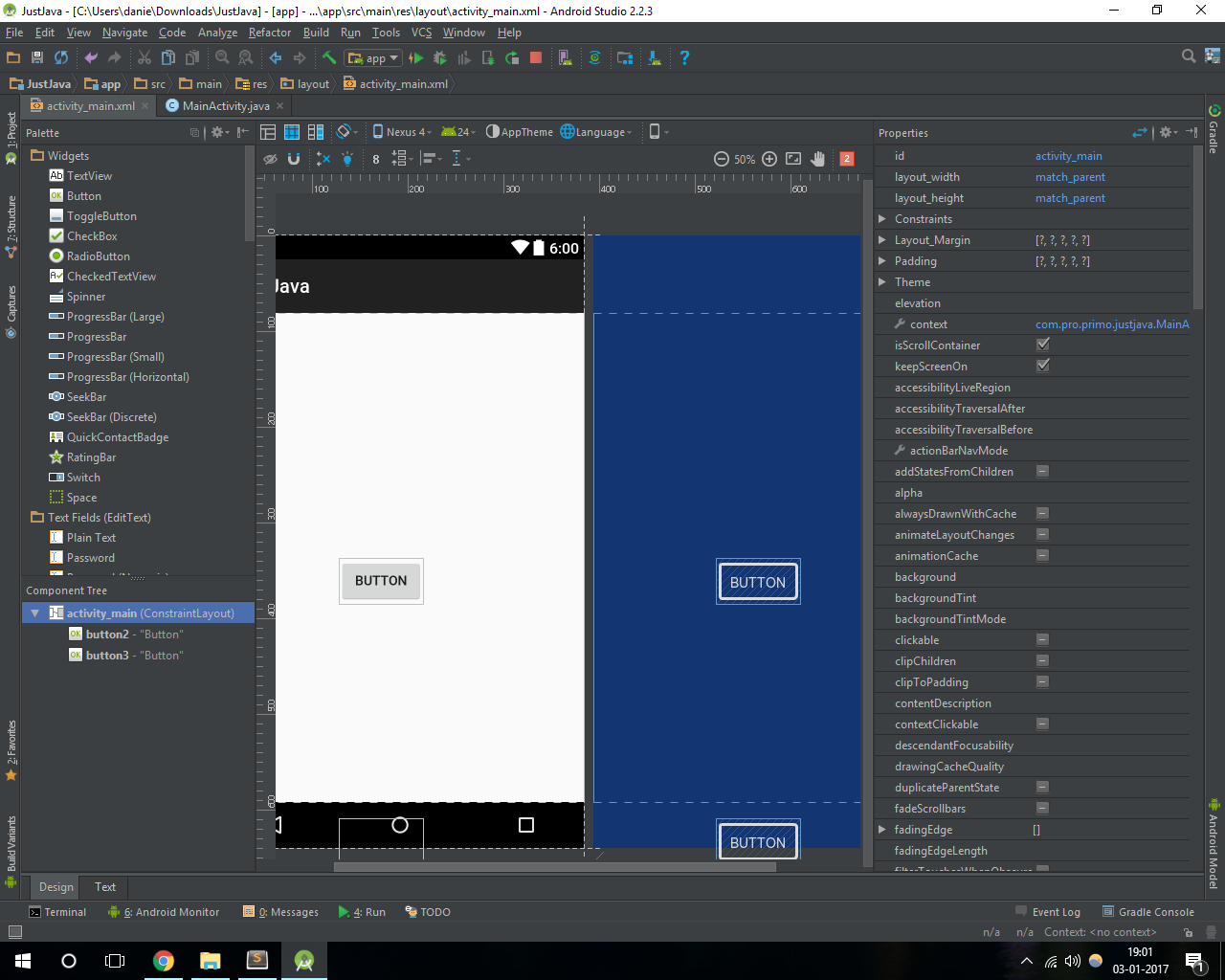
Buenas, mi problema es saber como implementar un scrollview en constraints layout. He probado de varias maneras y nada. Aquí dejo unas imágenes a modo de ejemplo un constraint layout con dos button, la idea es poder hacer scroll para bajar y ver el segundo.

-
2Puedes añadir el código en vez de las imágenes?– German AlzateCommented el 3 ene. 2017 a las 22:28
-
ten en cuenta que aun están desarrollando constrains layout, si es para realizar pruebas vale, pero si es para sacar app, puedes llevarte alguna sorpresa no deseada. Activa las actualizaciones de Android Studio– CodelabyCommented el 4 ene. 2017 a las 9:12
Añade un comentario
|
2 respuestas
Deberías de englobar el ConstraintLayout con el ScrollView.
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<android.support.constraint.ConstraintLayout>
.....
.....
</android.support.constraint.ConstraintLayout>
</ScrollView>
Antes había un bug con respecto a englobar un ConstraintLayout dentro de un ScrollView pero parece que ya ha sido corregido. Lo puedes ver en la revisión de Android 2.2 Preview 2.
ConstraintLayout ahora funciona correctamente dentro de ScrollView
-
1Gracias por responder. Lo probé de esa manera en un proyecto armado pero me enrede. Pensaba que no iba a haber mas anidamientos con el constraints layout por lo que les escuche decir a los de google pero creo que no sera del todo cierto. Saludos! Commented el 3 ene. 2017 a las 22:45
-
@DanielLópez Simplemente asegúrate de tener la versión 2.2.2 de Android Studio instalada para no tener problemas con su implantación. Commented el 3 ene. 2017 a las 22:46
-
Hola @DanielLópez, he visto que estás intentando aceptar las dos respuestas a la vez. Realmente solo puedes aceptar una respuesta al mismo tiempo, la cual tendría que representar a la solución a tu problema. Sin embargo, puedes votar positivo a todas las respuestas que consideres que también te han sido útiles. Para ello, puedes utilizar la flecha de arriba a la izquierda de cada respuesta. Commented el 3 ene. 2017 a las 22:51
-
1
-
Si, no hay ningun problema, el ConstraintLayout por si solo no es scrolleable, asi que puedes ponerlo dentro del ScrollView Commented el 25 feb. 2018 a las 5:28
NO tiene que ver con código ni con el layout simplemente actualiza tu Android Studio
revisa las características de Android Studio 2.2 (preview 2)
ConstraintLayout: version 1.0.0-alpha2: ConstraintLayout now works properly inside ScrollView
-
Si está actualizado. Solo quería saber la manera correcta de hacerlo. Commented el 3 ene. 2017 a las 22:48