Tengo un problema y la verdad no doy con mi solución. Tengo unos archivos otf, que son unas fuentes que me ha pasado un diseñador. Las estoy importando de la siguiente forma:
@font-face {
font-family: Verlag;
src: url('/wp-content/themes/raisedRealTheme/fonts/Verlag-Black.otf'),
url('/wp-content/themes/raisedRealTheme/fonts/Verlag-Bold.otf'),
url('/wp-content/themes/raisedRealTheme/fonts/Verlag-Bold.otf'),
url('/wp-content/themes/raisedRealTheme/fonts/Verlag-Book.otf'),
url('/wp-content/themes/raisedRealTheme/fonts/Verlag-Light.otf'),
url('/wp-content/themes/raisedRealTheme/fonts/Verlag-XLight.otf');
}
body
{
font-size: 24px;
font-weight: 900;
font-family: Verlag;
}
Pero en mi HTML no veo que se esta cargando,porque me esta saltando un error de
Failed to load resource: the server responded with a status of 404 (Not Found)
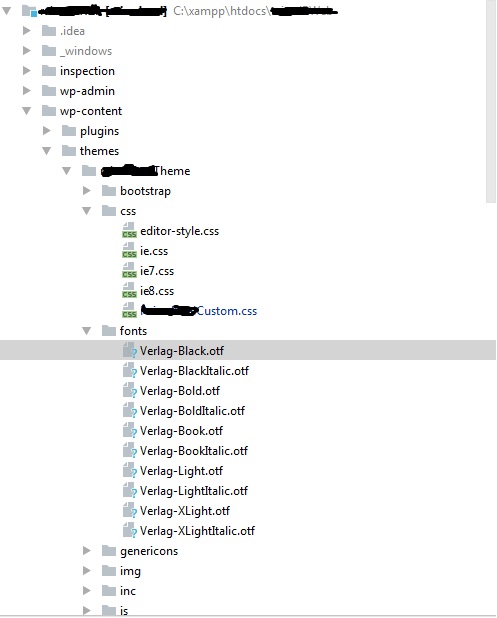
Pero si le doy click al link del browser, puedo ver la fuente. Acá dejo una imagen de mi path, para ver que estoy fallando.
P.D: Es un proyecto wordpress.

../fonts/Verlag-XLight.otf