Estoy intentando hacer una funcion en mi web, para que los usuarios vayan seleccionado diferentes cosas y luego puedan copiarlas desde el input con un botón.
He usado un código que he visto en la web, pero no cuando vas añadiendo contenido en forma de lista no se añade en lista.
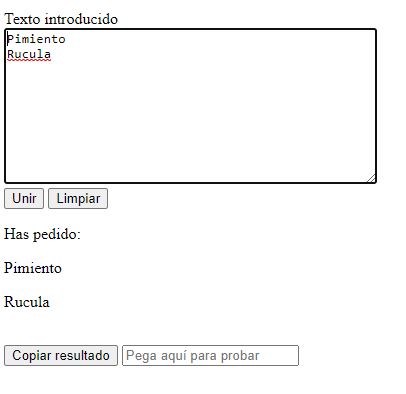
La idea sería que se quedara asi:
EL CODIGO AQUI:
<!DOCTYPE html>
<html>
<head>
<!DOCTYPE html>
<html>
<head>
<title>Unir texto</title>
<meta charset="UTF-8">
</head>
<body>
<form name="prueba" autocomplete="off">
<input type="text"id="textB" value="Has pedido: " style="display:none;" />
<br><br>
Texto introducido
<br>
<textarea name="textC" id="textC" cols="50" rows="10"></textarea>
<br>
</form>
<script>
function unirTexto(){
var c1=document.getElementById('textB').value;
var t1=document.getElementById('textC').value;
var p = t1;
var resultado = document.getElementById('resultado');
var html = "";
for (var i = 0; i < p.length; i++) {html = c1 +' '+ t1 +' '+ "<br>"; resultado.innerHTML = html;}
document.getElementById("resultado").innerHTML = html;
;}
function limpiar() {
document.getElementById('textB').value ="";
document.getElementById('textC').value ="";
resultado.innerHTML = " ";
copia.value= "";}
//acá está la función --------------------------------------------------------
function copiarAlPortapapeles(id_elemento) {
var aux = document.createElement("input");
aux.setAttribute("value", document.getElementById(id_elemento).innerHTML.replace("<br>", " ")); // la función replace sustituye el primer parámetro si lo encuentra en tu cadena, por lo que pongas en el segundo parámetro de forma que elimina el br y lo sustituye por espacios en blanco, es decir, nada
document.body.appendChild(aux);
aux.select();
document.execCommand("copy");
document.body.removeChild(aux);}
</script>
<button onclick="unirTexto()" id="unir">Unir</button>
<button onclick="limpiar()" id="limpiar">Limpiar</button><br>
<p id="resultado"></p>
<br>
<button onclick="copiarAlPortapapeles('resultado')">Copiar resultado</button>
<input id="copia" type="text" placeholder="Pega aquí para probar" />
</body>
</html>
Unir¿Aparezca abajo también en una nueva línea?