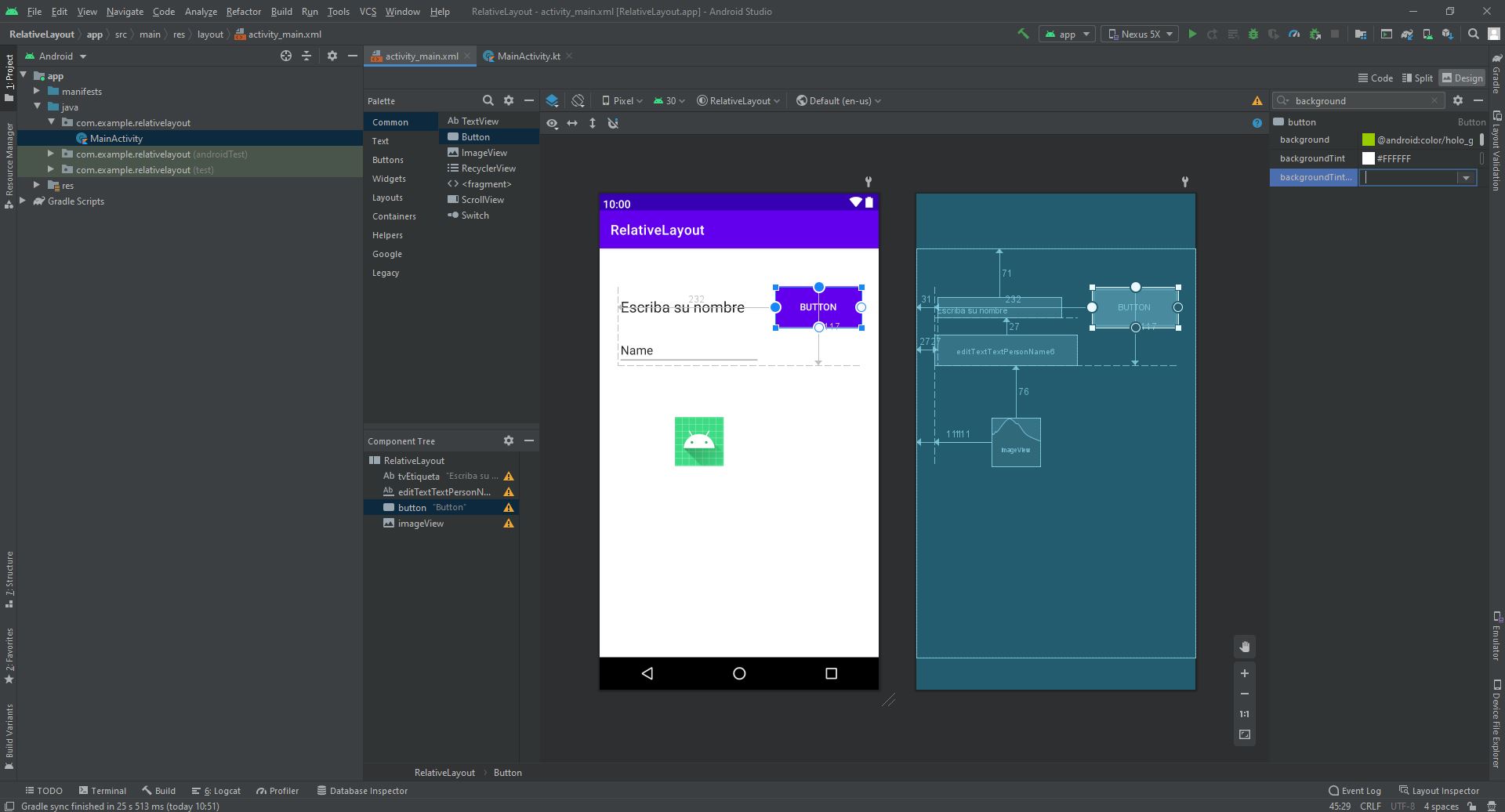
Estoy aprendiendo a usar Android Studio y me encuentro usando un RelativeLayout. He insertado un botón pero cuando intento cambiarle el color usando background no pasa nada, sigue en el color con el que apareció por defecto.

este es mi código
<Button
android:id="@+id/button"
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="127dp"
android:layout_height="60dp"
android:layout_below="@+id/editTextTextPersonName6"
android:layout_alignStart="@+id/editTextTextPersonName6"
android:layout_alignParentLeft="false"
android:layout_marginStart="232dp"
android:layout_marginTop="-117dp"
android:background="@android:color/holo_green_light"
android:backgroundTint="#FFFFFF"
android:text="Button"
android:textColor="@color/white" />
@android:color/holo_green_lightque valor tiene? intenta cambiar a un color manualmente, tipo@color/blackstylepredeterminado en el diseño de la interfaz. Lo que yo suelo hacer es quitar la línea delstyle. Avisa si te funciona :)