Podrías lograr lo que deseas utilizando cuatro (04) reglas CSS y dos (02) propiedades personalizadas claves para el tamaño y ubicación de las teclas.
.teclado {
...
/* Importante para que se apilen horizontalmente */
display: flex;
/* Propiedades personalizadas claves */
--tecla-width: 50px;
--tecla-height: 250px;
}
Que es donde se derivarán todos los cálculos necesarios para ubicar las teclas en su ubicación adecuada.
Las cuatro cuatro (04) reglas a utilizar son:
.teclado {}: contenedor de las teclas del teclado.teclado__item {}: teclas con propiedades comunes para todas las teclas..teclado__item--blanco {}: propiedades específicas para las teclas blancas..teclado__item--negro {}: propiedades específicas para las teclas negras.
Importante: se debe establecer display: flex al contenedor de las teclas para que se apilen horizontalmente.
Además, a la regla .teclado__item debes establecerle box-sizing: border-box para evitar que se descuadren los tamaños y posiciones de las teclas del teclado si le aplica algún borde o relleno.
Por ejemplo:
.teclado__item {
box-sizing: border-box;
}
Por ejemplo, la tecla negra del teclado la podremos establecer en 3/4 de altura y 1/2 de ancho respecto a la tecla blanca.
Por ejemplo:
.teclado__item--negra {
width: calc(var(--tecla-width) * (1/2));
height: calc(var(--tecla-height) * (3/4));
}
En cuanto a su posición horizontal deben establecerse márgenes negativos a la izquierda y la derecha de 1/4 parte del ancho de las teclas blancas con valores negativos.
Por ejemplo:
.teclado__item--negra {
...
/* Dividirlo por 4 es lo mismo que multiplicarlo por 1/4 */
margin-left: calc(var(--tecla-width) / 4 * (-1));
margin-right: calc(var(--tecla-width) / 4 * (-1));
}
Visualizar Demo
Lea los comentarios del código.
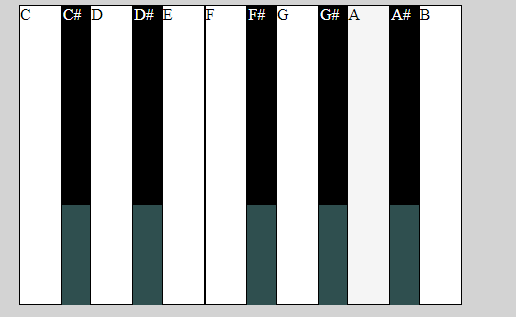
Ya explicado lo anterior, veamos una Demo de su funcionamiento:
.teclado {
min-height: 100px;
display: flex;
/* Tamaño de las teclas */
--tecla-width: 60px;
--tecla-height: 250px;
}
.teclado__item {
background-color: var(--fondo);
border-radius: 0 0 7px 7px;
border: 1px solid;
box-sizing: border-box;
}
.teclado__item--blanco {
--fondo: white;
width: var(--tecla-width);
height: var(--tecla-height);
}
.teclado__item--negro {
--fondo: black;
/* Proporciones */
width: calc(var(--tecla-width) / 2);
height: calc(var(--tecla-height) * (3/4));
/* Ubicación */
margin-left: calc(var(--tecla-width) / 4 * (-1) );
margin-right: calc(var(--tecla-width) / 4 * (-1) );
z-index: 1
}
<div class="teclado">
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--negro"></div>
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--negro"></div>
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--negro"></div>
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--negro"></div>
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--negro"></div>
<div class="teclado__item teclado__item--blanco"></div>
</div>
Puede jugar cambiando los valores de --tecla-width y --tecla-height a los valores que quiera. No se descuadrará.
Por ejemplo:
.teclado {
--tecla-width: 130px;
--tecla-height: 100vh;
}
Además, de agregar las teclas que quiera:
<div class="teclado">
<div class="teclado__item teclado__item--blanco"></div>
<div class="teclado__item teclado__item--negro"></div>
<div class="teclado__item teclado__item--blanco"></div>
...
</div>
Tampoco se va a distorsionar, a menos, que utilice un navegador que no soporte las cajas flexibles o propiedades CSS personalizadas, así como la función calc().
Actualización
Hice un revisión del código que tienes en CodePen y he observado que tiene la misma estructura HTML que la publicada acá. Esto me lleva a explicar en esta actualización dónde se encuentraron los problemas que evitan que visualice como se desea.
En esta actualización se enumeran los siguientes problemas encontrados, las cuales se explican a continuación:
La regla .lienzo {}. En este caso, es preferible dejar que las proporciones sean automáticas (eliminando las propiedades width y height) con anchuras máximas. Por ejemplo:
.lienzo {
...
/* Puede establecer su anchura máxima */
max-width: 1024px;
/* Lo puedes agregar si lo quieres centrar horizontalmente */
margin: 0 auto;
}
En la regla .teclado {} se deben eliminar las siguientes propiedades:
.teclado {
...
/* Estas deben ser eliminadas: */
height: var(--tecla-height);
width: var(--tecla-width);
}
Porque provoca que el contenedor de las teclas sea menor que el conjunto de teclas que se encuentran en él. Las razones se encuentran en sus valores establecidos (de allí su necesaria eliminación).
Agregar en la regla tecla--negra {} las siguientes propiedades:
.tecla--negra {
...
margin-left: calc(var(--tecla-width) / 4 * (-1));
margin-right: calc(var(--tecla-width) / 4 * (-1));
/* Además de agregar */
z-index: 1;
}
Las dos primeras propiedades se agregan para acomodar horizontalmente las teclas negras respecto a las teclas blancas y z-index: 1 para evitar que las teclas blancas se encaramen sobre las teclas negras.