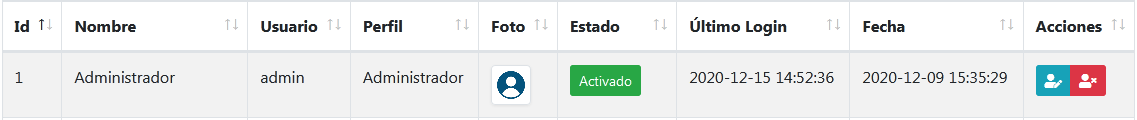
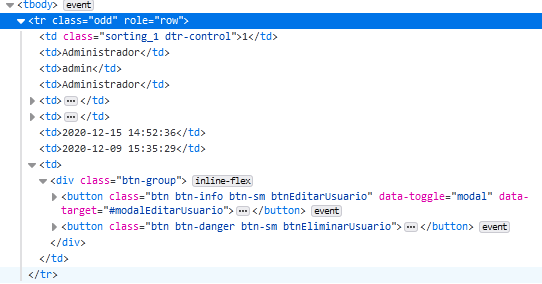
Intento obtener el id en un datatable responsive, hasta ahora lo he podido hacer, pero cuando la tabla no es responsiva, de la siguiente manera:
$(document).on("click", ".btnEliminarUsuario", function () {
var idUsu = $(this).closest("tr").find('td:eq(0)').text();
console.log("idUsu", idUsu);
});
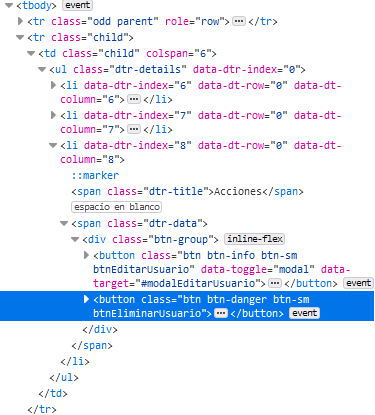
Mi problema esta en que cuando se vuelve responsiva la tabla los botones quedan en otro tr, de esta forma:
Y entonces no puedo obtener el id que necesito. Estoy intentando con esto para ver si estoy en un tr hijo pero sin exito:
$(document).on("click", ".btnEliminarUsuario", function () {
if((this).child.isShown()){
var idUsu = $(this).parents("tr").find('td:eq(0)').text();
} else {
var idUsu = $(this).closest("tr").find('td:eq(0)').text();
}
console.log("idUsu", idUsu);
});
¿Cómo puedo obtener el id que necesito?