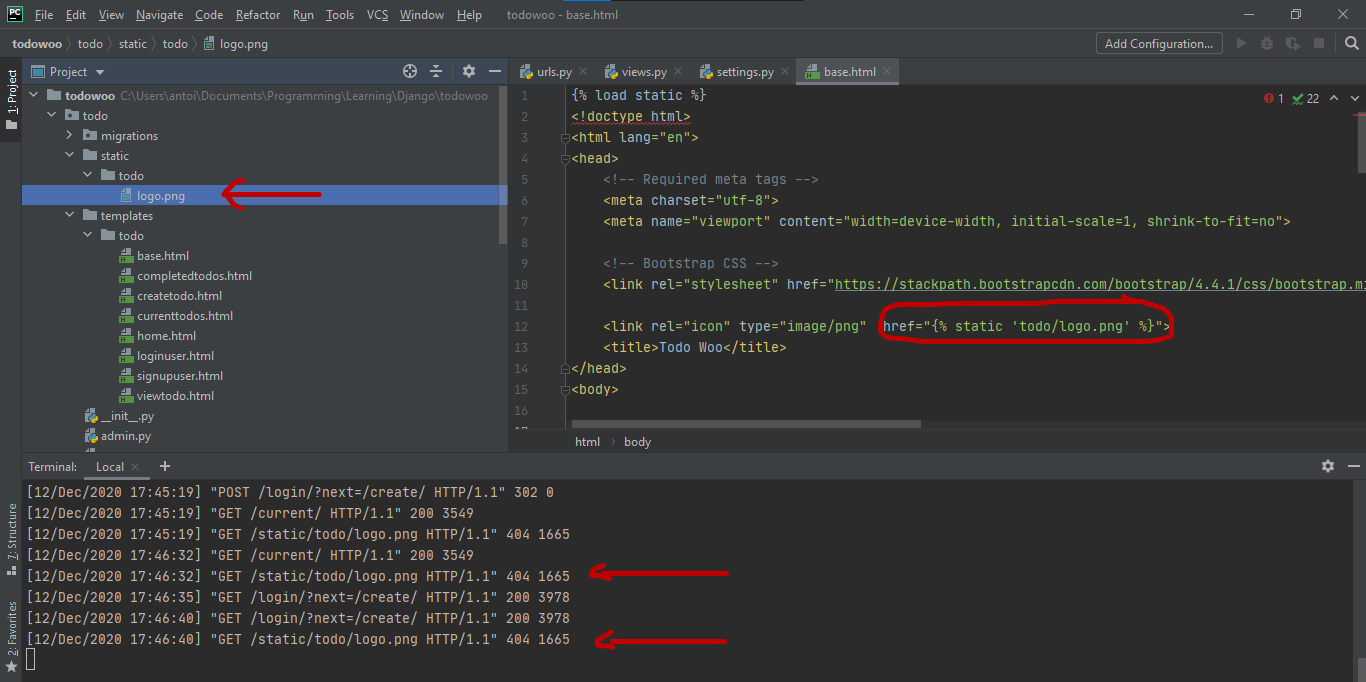
Intenté utilisar un .png en un archivo base.html de un proyecto Django, sin embargo no se muestra sobre el sitio. Encontré una 404
Como pueden ver arriba el logo .png que quiero mostrar y bien en la carpeta todo/static de mi sitio y sin embargo me da un error 404. ¿Necesito cambiar algo en la configuración del .py?
Aqui esta la parte relacionada en settings.py:
...
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.1/howto/static-files/
STATIC_URL = '/static/'
...
Entonces, como colocando una imagen estática en un Django tempalt