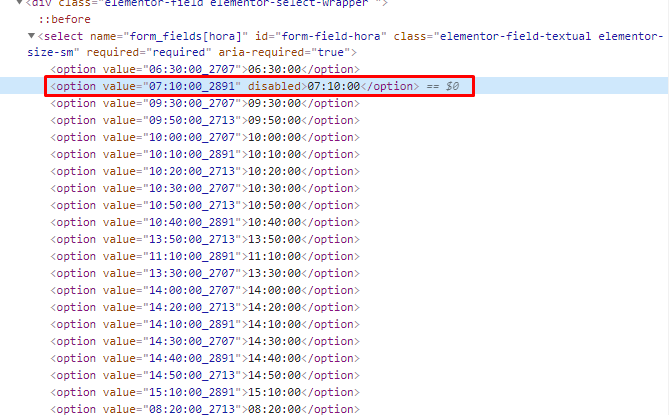
es posible identificar con javascripts cuando este campo esta selecionado y adicional este disabled y guardarlo en alguna variable?
para luego realizar alguna comparación y generar una alerta?
lo he intentado de esta forma
$('[type="submit"]#taller').click(function(){
var hora_option = document.getElementById("form-field-hora");
var hora_seleccionada = hora_option.options[hora_option.selectedIndex].text;
if(horaInicial===hora_seleccionada){
if ($('option[disabled]').val()){
alert('Lo sentimos , la hora seleccionada ya fue agendada, por favor selecciona otra hora.');
return true;
}
}
})
pero no me funciona