Según la documentación de React Native:
https://reactnative.dev/docs/environment-setup
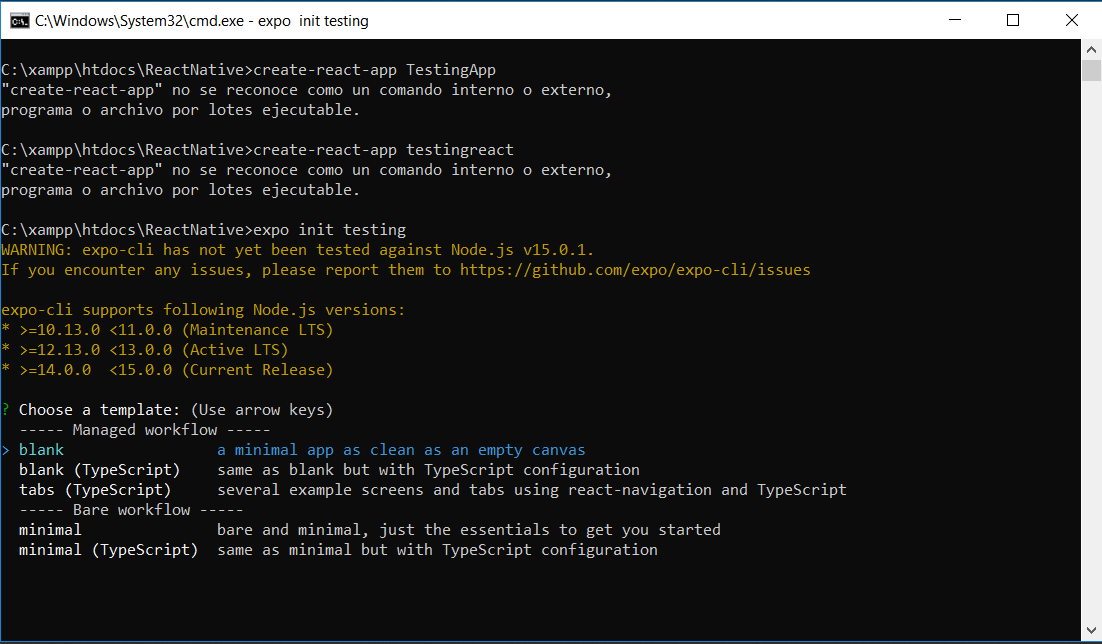
Para instalar y crear una carpeta de proyecto para nuestra aplicación se basa a la siguiente línea de código expo init testing esta me crea una carpeta testing doy click en propiedades y tiene 0 bytes esto es antes de ejecutar una de las opciones a elegir:
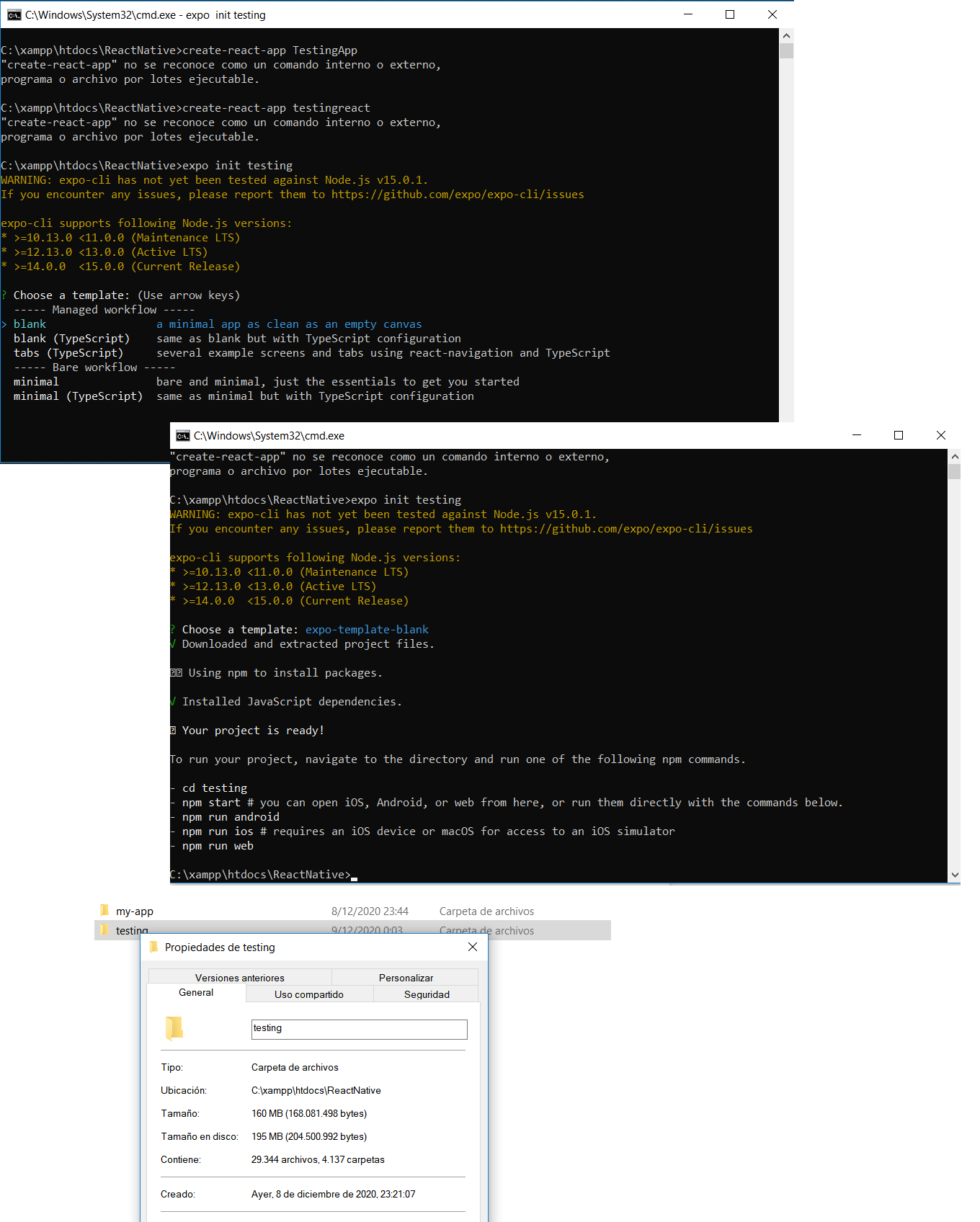
Cuando selecciono una de las opciones, en este caso seleccione blank que tengo entendido que es una plantilla en blanco y luego esta procede a instalar, descargar los componentes o archivos a nuestra carpeta testing
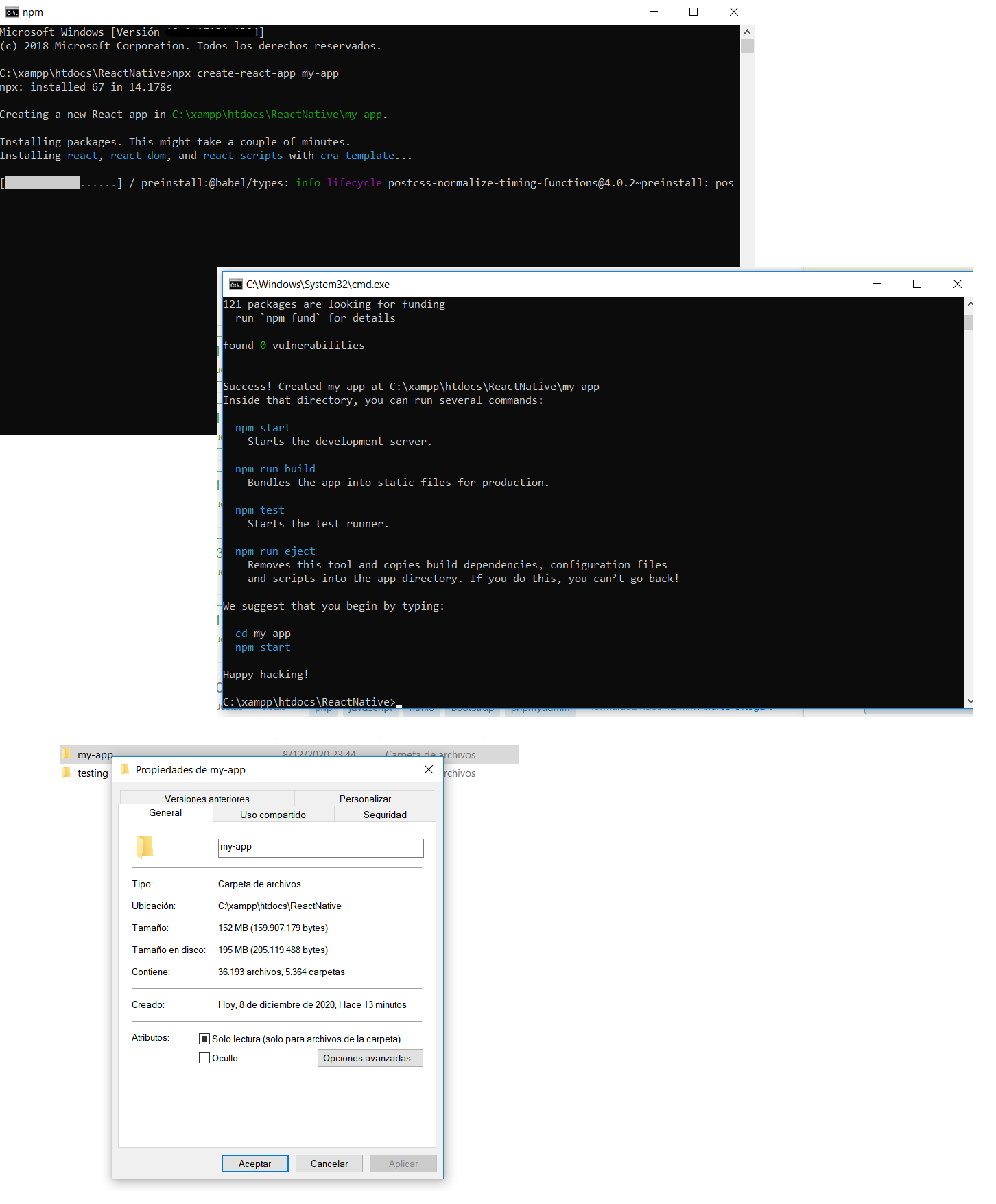
Existe una variedad de tamaño de archivos descargados al realizarlo de esta manera expo init testing a diferencia de esta otra forma npx create-react-app my-app incluso las indicaciones al culminar las descargas los menú e indicaciones son muy distintas entre la otra.
Entonces cual es la diferencia entre expo init testing y esta otra npx create-react-app my-app afecta el rendimiento, o existirán componentes, archivos, librerías que pueda ocasionar errores en el desarrollo de la APP.