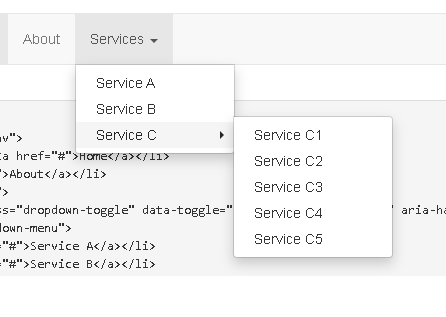
Se esta haciendo un menú con Bootstrap, y se requiere hacer un submenu pero NO se están visualizando los item del submenu
el Código html lo he revisado varias veces pero no encuentro que pudiera estar fallando, no se si hace falta algo en CSS
/*el css del component nav-menu.component.css*/
.navbar-nav li:hover > ul.dropdown-menu {
display: block;
}
.dropdown-submenu {
position:relative;
}
.dropdown-submenu>.dropdown-menu {
top: 0;
left: 100%;
margin-top:-6px;
}
/* rotate caret on hover */
.dropdown-menu > li > a:hover:after {
text-decoration: underline;
transform: rotate(-90deg);
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" integrity="sha384-b/U6ypiBEHpOf/4+1nzFpr53nxSS+GLCkfwBdFNTxtclqqenISfwAzpKaMNFNmj4" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js" integrity="sha384-h0AbiXch4ZDo7tp9hKZ4TsHbi047NrKGLO3SEJAg45jXxnGIfYzk4Si90RDIqNm1" crossorigin="anonymous"></script>
<!-- Menu Productos -->
<nav class="navbar navbar-expand-md navbar-light bg-light">
<a class="navbar-brand pb-2" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<i class="fas fa-project-diagram"></i> Productos <b class="caret"></b>
</a>
<ul class="dropdown-menu dropdown-menu--dark">
<li>
<a class="dropdown-item" [routerLink]='["/ConsoProductos"]'>
<i class="fa fa-align-left" aria-hidden="true"></i> Consolidado
</a>
</li>
<li class="dropdown-submenu--dark">
<a class="dropdown-item dropdown-toggle" [routerLink]='["/RegistroProductos"]'>
Registro de Productos
</a>
<ul class="dropdown-menu">
<li >
<a class="dropdown-item" >
Generación Nuevo Conocimiento
</a>
</li>
<li >
<a class="dropdown-item">
Desarrollo Tecnológico e Innovación
</a>
</li>
<li >
<a class="dropdown-item">
<i class="fa fa-align-left" aria-hidden="true"></i> Apropiación Social del Conocimiento
</a>
</li>
</ul>
</li>
</ul>
</li>
<!-- Fin Menu productos -->
</div>
</nav>
<!-- Fin Menu productos -->Debería de sacarme un menu y submenu como se indica en esta imagen...
UPDATE
El código del componente del nav-bar
import { Component, OnInit } from '@angular/core';
declare let $: any;
@Component({
selector: 'app-nav-menu',
templateUrl: './nav-menu.component.html',
styleUrls: ['./nav-menu.component.css']
})
export class NavMenuComponent {
isExpanded = false;
collapse() {
this.isExpanded = false;
}
toggle() {
this.isExpanded = !this.isExpanded;
}
ngOnInit() {
const altura = $('.navbar').offset().top;
$(window).on('scroll', function () {
if ($(window).scrollTop() > altura) {
$('.navbar').addClass('navbar-fixed');
} else {
$('.navbar').removeClass('navbar-fixed');
}
});
$('.nav-principal > li.dropdown').hover(function () {
$(this).addClass('open');
$(this).mouseleave(function () {
$(this).removeClass('open');
});
});
$('.modal-content').resizable({
//alsoResize: ".modal-dialog",
minHeight: 300,
minWidth: 300
});
$('.modal-dialog').draggable();
$('#ModalAgregar').on('show.bs.modal', function () {
$(this).find('.modal-body').css({
'max-height': '300%'
});
});
}
}
No he podido encontrar el error porque no se visualiza los item del submenu!!!