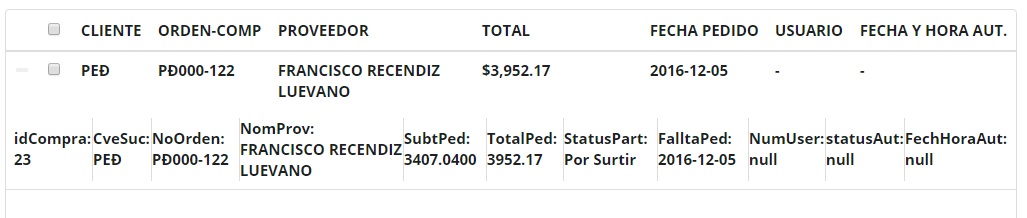
Aquí un ejemplo de una columna con sus respectivos detalles, lo que necesito es que muestre solo algunos datos, si alguien me pudiera ayudar se los agradecería.
Y este es mi código para mostrar el detalle desde una tabla boostrap.
<script>
function detailFormatter(index, row) {
var html = [];
$.each(row, function (key, value) {
html.push('<td><b>' + key + ':</b> ' + value + '</td>');
});
return html.join('');
}
</script>