Buen día, me gustaría ver si puedo recibir apoyo en cuanto a un div flex, mas que nada, modificar el contenido dentro del flexbox, necesito que el container tenga texto como al principio, como al final de este.
Pues he intentado de grids hasta floats, esto era una interface antigua y estamos mejorándola, entonces necesitamos cambiar todas las clases existentes a clases nuevas para que no interfiera con las anteriores.
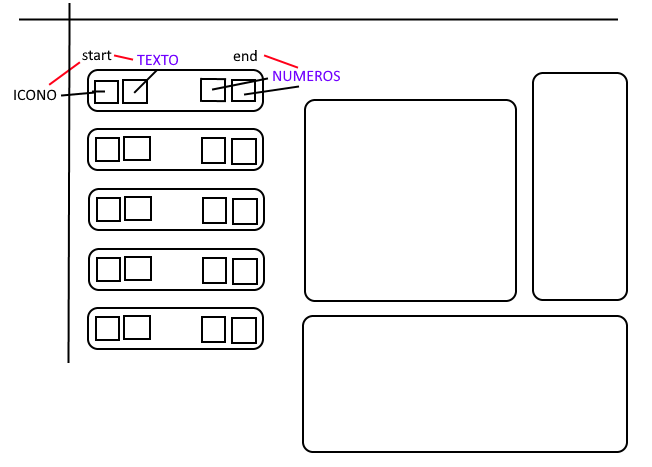
ADJUNTO IMAGEN MUESTRA
Los flexbox deberian de estar del lado izquierdo como se muestra en pantalla y en columnas, ya que eso es un grupo de rows.
O que me recomiendan para continuar con este ejercicio.
CSS Y HTML:
.test-card-group1{
width: 300px;
flex-flow: column nowrap;
}
.test-card{
background-color: white;
margin-bottom: 12px;
border-radius: 20px;
display: flex;
-webkit-flex-direction: row;
flex-direction: row;
flex-wrap: wrap;
float: left;
top: 20px;
left: 30px;
width: 300px;
height: 70px;
}
.test-flex-end {
justify-content: flex-end;
align-items: right !important;
display:block;
list-style:none;
display: -webkit-flex;
-webkit-flex-direction: row;
display: flex-end;
flex-direction: row;
}
.test-flex-start {
justify-content: flex-start;
align-items: left !important;
display:block;
list-style:none;
display: -webkit-flex;
-webkit-flex-direction: row;
display: flex-start;
flex-direction: row;
} <div class="test-card-group1">
<div class="test-card">
<div class="card-body" style="cursor:pointer; padding:0.4rem 1.2rem 0.0rem 1.2rem;" data-toggle="modal" data-target="#modal-admins-rfis">
<div class="row">
<div class="col-md-12">
<div class="d-flex align-items-center">
<div class="left">
<div><h1><i class="icon-loop text-info"></i></h1></div>
<div><h5><?= $t_rfis; ?></h5></div>
</div>
<div class="test-flex-end">
<div><h2 class="counter text-warning"><?= $number_completed_rfis; ?></h2></div>
<div><h2 class="counter text-danger"><?= $number_pending_rfis; ?></h2></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>