Tengo el siguiente componente que renderiza un select:
import React from 'react'; import Select from 'react-select';
const InputSelect = props => {
return (
<React.Fragment>
{props.label && <label htmlFor={props.name}>{props.label}</label>}
<Select
name={props.name}
options={props.options}
placeholder={props.placeholder}
isSearchable={props.isSearchable}
isClearable={props.isClearable}
isLoading={props.isLoading}
value={props.value}
getOptionValue={option => option.pk}
getOptionLabel={option => option.label || option.name}
onChange={value => props.onChange(props.name, value)}
noOptionsMessage={() => props.noOptionsMessage}
styles={{
control: base => ({
...base,
border: props.error ? '1px solid #dc3545' : '1px solid #ced4da',
})
}}
/>
{props.error && <p className='text-danger'>{props.error}</p>}
</React.Fragment>
);
};
export default InputSelect;
Asi es como se ve actualmente. Yo quiero pasarle las clases de bootstrap ´´form-control form-control-sm´´con la idea de que el select se achique y tome el mismo tamaño que todos los demas inputs del sitio, que tienen estas clases que mencioné.
Entonces lo que yo hago es agregarle la prop ´´className='form-control form-control-sm´´pero el resultado no es el que espero:
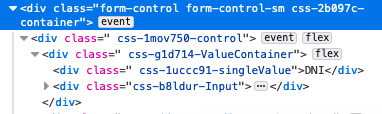
El navegador me muestra esto: