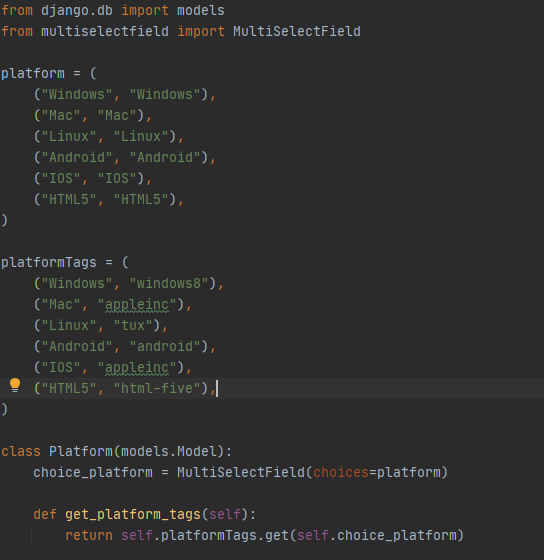
Tu modelo debería ser así:
class Platform(models.Model):
platform = [
('windows', 'Windows'),
...
]
platformTags = {
'windows': 'windows8',
...
}
choice_platform = MultiSelectField(choices=platform)
def get_platform_tags(self):
return [
(platform, self.platformTags.get(platform)) for platform in self.choice_platform
]
Cabe recalcar que los choices platform y platformTags, deben estar definidas dentro de la clase o modelo Platform, si no es asi, no funcionara, ademas de que es de buena practica.
El método get_platform_tags, retornara una lista con tuplas, el primer elemento de cada tupla es el valor real que se establece en el modelo respecto a los choices y el segundo elemento de cada tupla son las clases CSS correspondientes.
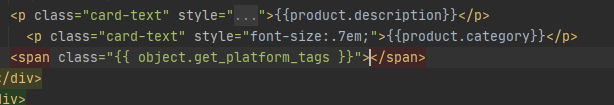
Entonces, tu template debería ser así:
{% for platform, tags in product.get_platform_tags %}
<span class="{{ tags }}"></span>
{% endfor %}
Si no es necesario saber en el template a que plataforma pertenecen las clases CSS, entonces no es necesario retornar una lista con tuplas, si no simplemente las clases CSS, después de todo, tu objetivo es mostrar los iconos.
Entonce el método get_platform_tags podría ser así:
def get_platform_tags(self):
return [self.platformTags.get(platform) for platform in self.choice_platform]
Simplemente retorna una lista de las clases CSS en base a los sistemas operativos seleccionados. Entonces, podrías mostrar los iconos en tu template tal que así:
{% for tags in product.get_platform_tags %}
<span class="{{ tags }}"></span>
{% endfor %}
Espero haberte ayudado.




static/? o son enlaces a los iconos? (Si pudieras agregar mas detalles para la proxima seria de mucha ayuda... :] )