tengo una duda, cómo podría hacer que carguen los datos de localStorage en estados al renderizar un componente. Tengo una vista llamada MainForm donde se ejecuta una función que guarda los datos en firebase y posteriormente guarda el uid y la data en localStorage
const saveData = () => {
db.collection('user').add({
brand: brand.brand,
city: selectedCity,
model: model.model,
timestamp: Date.now()
})
.then((docRef) => {
localStorage.setItem('docRef', docRef.id)
console.log("Document written");
}).then(() => {
const getRef = localStorage.getItem('docRef')
db.collection("prospects").doc(getRef).onSnapshot(function(doc) {
localStorage.setItem('data', JSON.stringify(doc.data()))
})
})
.catch((error) => console.error("Error adding document: ", error));
}
después pasa a otro componente llamado Rates en el que quiero que cargue los datos de localStorage en estados para poder renderizar el contenido, lo estoy haciendo de este modo:
useEffect(() => {
const getRef = localStorage.getItem('docRef')
setDocRef(getRef)
const getData = localStorage.getItem('data')
const parseData = JSON.parse(getData)
setData(parseData)
}, [])
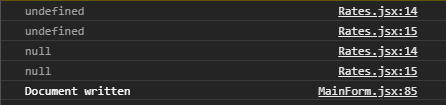
pero no renderiza porque no obtiene los datos, y en la consola primero me aparecen los console.log de Rates, y hasta después de esos me sale el del MainForm
Alguien podría ayudarme para saber qué es lo que puedo hacer o qué estoy haciendo mal? Muchas gracias.

useState()para controlar cuando finaliza la llamada a Firebase. Por ejemplo,const [ isLoading, setIsLoading ] = useState(true). Luego muestras el componenteRatesúnicamente cuando sea falso (al acabar la llamada haces unsetIsLoading(false)).<Link to='/planes'><button onClick={saveData}>COTIZAR</button></Link>hay algún modo en que esto pueda cambiarse si es que esto genera el problema? Lo intenté conHistory.push('/planes')pero solo me refresca la páginabuttondelLink, el cambio de URL lo puedes hacer dentro delsaveData()conhistory.push('/planes')y usando el HOCwithRouterdel paquetereact-router-dom.