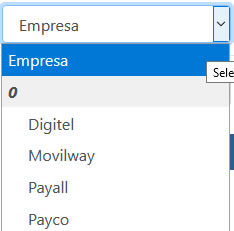
Uso Laravel Collective para mostrar varios select, pero hay uno que me muestra una línea y un símbolo que no debería estar allí:
Para este código:
{!! Form::select('business_id[]', ['' => 'Empresa', $business], null, ['class' => 'form-control', 'required']) !!}
Muestra la linea gris y el símbolo (No debería estar allí)
Sí lo escribo, no muestra la línea pero no tengo tengo el encabezado (título) "Empresa":
{!! Form::select('business_id[]', $business, null, ['class' => 'form-control', 'required']) !!}

classyrequired. Algo así{!! Form::select('business_id[]', $business, null, ['class' => 'form-control', 'placeholder' => 'Empresa', 'required']) !!}