Tratare de explicar mi problema.
Tengo dos botones, uno para borrar el registro y otro para editar el registro, puse ambos dentro de una forma (form).
Cuando el usuario pulse en cualquiera de ellos debera de ejecutar su respectiva funcion.
const formEditDel = document.querySelector('form#ed');
const userDel = formEditDel.querySelector('input#buttonDelete');
const userEdit = formEditDel.querySelector('input#buttonEdit');
eventListeners();
function eventListeners() {
userDel.addEventListener('submit', markDeleted);
userEdit.addEventListener('submit', userEdited);
}
function markDeleted(event) {
event.preventDefault();
console.log('^*^*^ markDeleted *^*^*');
}
function userEdited(event) {
event.preventDefault();
console.log('^*^*^ userEdited *^*^*');
} <form id="ed" method="POST">
<input type="hidden" id="tipoAccion" name="tipoAccion" value="delete">
<input type="submit" id="buttonDelete" value="BORRAR">
<input type="hidden" id="tipoAccion" name="tipoAccion" value="edit">
<input type="submit" id="buttonEdit" value="EDITAR">
</form>Mi problema es que los addEventListener no estan funcionando y por lo tanto no entran a ejecutar la funcion que les corresponden.
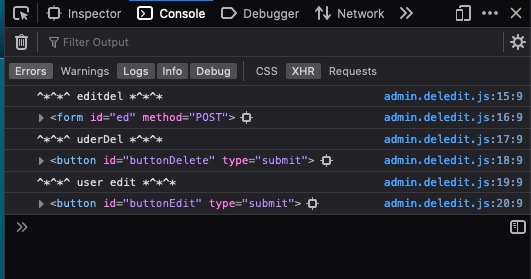
Como podran ver en la imagen de abajo la consola muestra que los querySelectors son correctos sin embargo los eventListener no estan funcionando
Ojala alguien pueda ayudarme a entender que es lo que esta pasando.
De antemano gracias por cualquier ayuda.