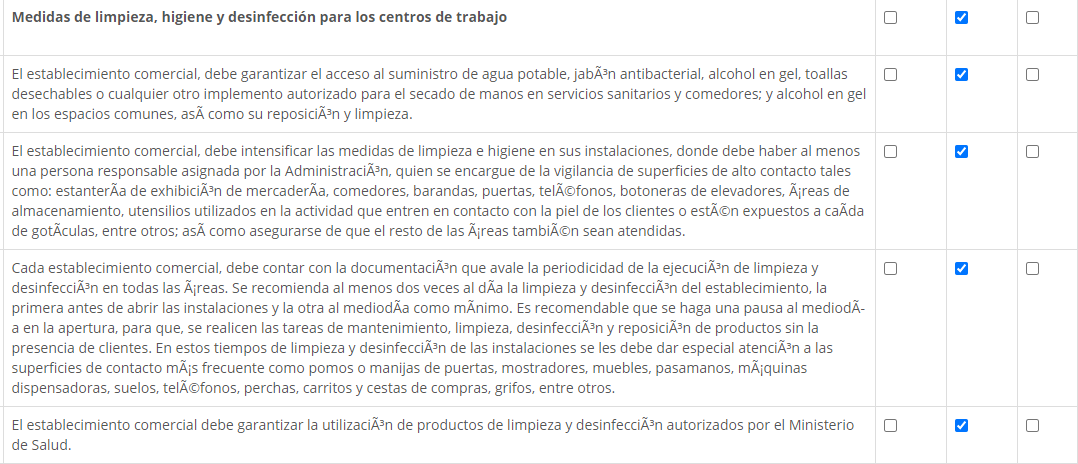
Tengo una tabla con varios checkbox que se ve de la siguiente manera:
Se pinta con el siguiente código
$sql = "SELECT id, codigo, descripcion FROM temas_n2 WHERE id_tema_n1 = " . $id_N1; $query = mysqli_query($con, $sql); foreach ($query as $key => $value_N2) { $id_N2 = $value_N2['id']; ?>
<tr>
<td><input type="hidden" value="<?php echo $value_N2['id']; ?>" name="id_N2[]"> <strong><?php echo $value_N2['codigo']; ?> </strong></td>
<td><strong><?php echo $value_N2['descripcion']; ?> </strong></td>
<td><input type="checkbox" value="1" name="check_N2[]"></td>
<td><input type="checkbox" value="2" name="check_N2[]" checked=""></td>
<td><input type="checkbox" value="3" name="check_N2[]"></td>
</tr>
<?php
$sql = "SELECT id, codigo, descripcion FROM temas_n3 WHERE id_tema_n2 = " . $id_N2;
$query = mysqli_query($con, $sql);
foreach ($query as $key => $value_N3) {
$id_N3 = $value_N3['id']
?>
<tr>
<td><input type="hidden" value="<?php echo $value_N3['id']; ?>" name="id_N3[]"> <strong><?php echo $value_N3['codigo']; ?> </strong></td>
<td>
<?php echo $value_N3['descripcion']; ?>
</td>
<td><input type="checkbox" value="1" name="check_N3[]"></td>
<td><input type="checkbox" value="2" name="check_N3[]" checked=""></td>
<td><input type="checkbox" value="3" name="check_N3[]"></td>
</tr>
<?php
}//End foreach TEMA_N0
?>
<?php
}//End foreach TEMA_N1
?>Se requiere que solo marque uno de los tres por cada fila de la tabla, los checks como se puede apreciar es un array, cuando aplico el siguiente código:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js">
</script>
<script>
$("input:checkbox").on('click', function() {
var $box = $(this);
if ($box.is(":checked"))
{
// set all elements matching the name to unchecked
$("input:checkbox[name='check_N2[]']").prop("checked", false)
// set the orginally checked box back to 'checked'
$box.prop("checked", true);
}
else
{
$box.prop("checked", false);
}
});
</script>Solo permite marcar uno en toda la tabla, y lo requerido es marcar solo uno pero por cada una de las filas.