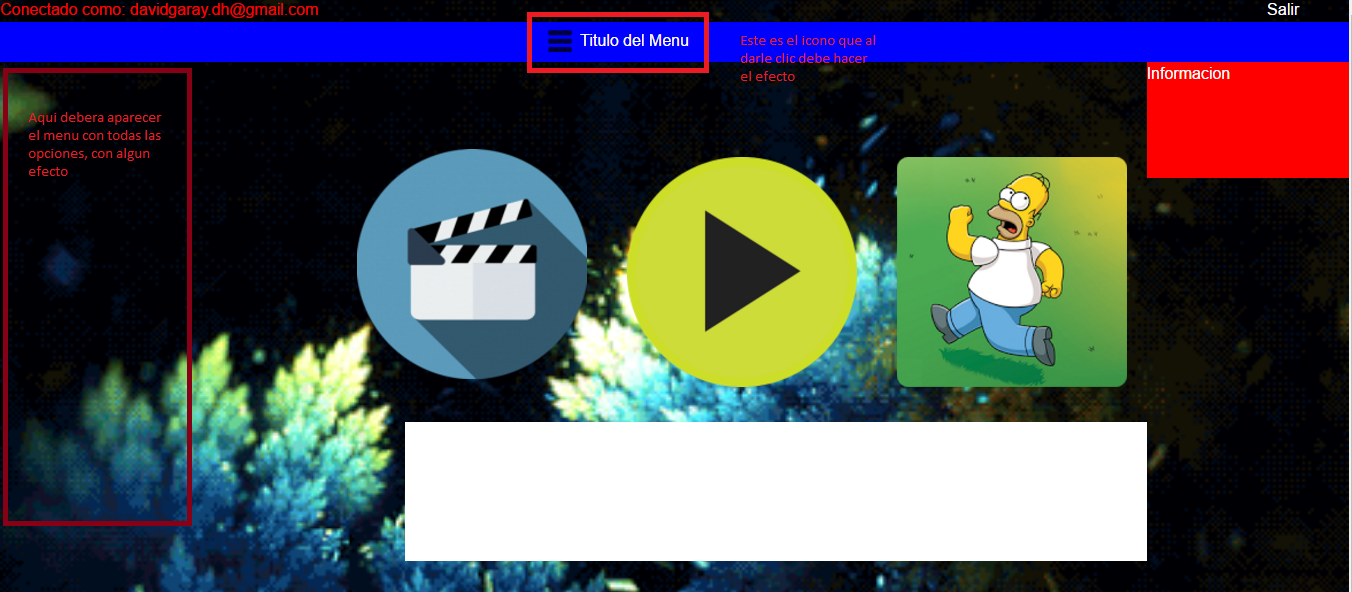
Lo que quiero conseguir es que cuando un usuario le de clic en mi menú que esta en una parte de mi pagina este mismo aparezca pero en otra parte de mi pagina web.
Función de mi título del menu
<div id="TituloMenu" >
<%= image_tag "menu2.png" , :class=>"imagenM2" , :id=>"img" , :onclick=>"menu(1)"%>
Titulo del Menu
</div>
Aquí aparece mi menu
<%= yield %>
Todo esto esta dentro de mi archivo application.html.erb, lo que me gustaría es pasar un valor de application.html.erb hacia yield, que en dado caso seria quien tiene el contenido de la pagina web
explicación de como debería funcionar.
Actualizacion
Todo se encuentra en un mismo archivo como inicial, que seria el de application.html.erb, el titulo, el pie de pagina y el contenido que es el yield, usa el patrón de diseño template, así que lo que quiero es llegar del div del titulo al div del yield que por defecto viene así al crear por consola, me gustaría pasar los parámetros entre ambos divs a través de javascript y la función de menu(1) manda un valor al darse clic a dicha función para que dependiendo si es uno o cero muestre u oculte el div del menú que se encuentra dentro de yield


yield?¿Que hace esa funciónmenu(1)?¿Por que quieres mandar variables js a rails? La única forma de hacer eso es a través de un request al servidor y parece que lo que necesitas tiene que ver solamente con js. ¿Has evaluado usar un framework css responsive como bootstrap? Creo que eso podría ser lo que necesitas, aunque no me queda claro.