Tengo un problema estético con el carrousel de bootstrap 4 que estoy implementando. Cuando lo abro, me muestra una línea oscura a la derecha del contenedor, el css del carrousel es el que sigue:
/* Carousel base class */
.carousel {
margin-bottom: 4rem;
}
/* Since positioning the image, we need to help out the caption */
.carousel-caption {
bottom: 3rem;
z-index: 10;
}
/* Declare heights because of positioning of img element */
.carousel-item {
background-color: white;
}
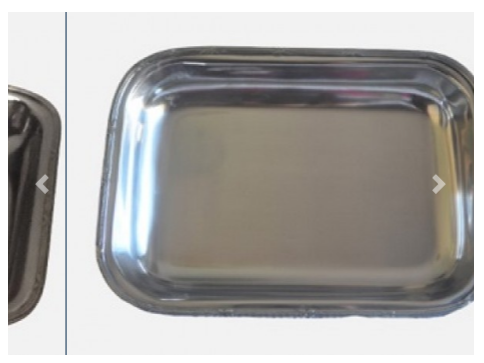
lo que obtengo es mas o menos esto:


logré capturar el momento en que se desliza la imagen de una a otra y se ve que entre las imágenes existe esa linea oscura. Quiero removerla y no sé cómo hacerlo. Si alguien me puede dar una mano, se los agradecería muchísimo... GRACIAS !!!
class="carousel slide carousel-fade"en eldivque define el carousel?