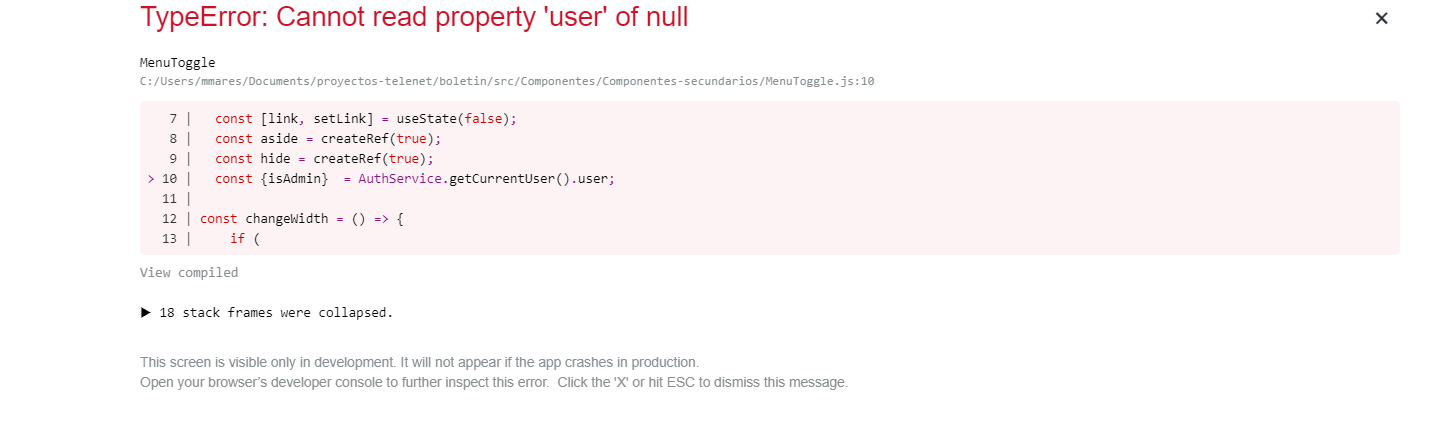
Necesitaba hacer una restricción en mi menú para que la vista de admin solo pudieran verla los que cuentan con el role de admin, esto se pudo realizar con un ternario dentro de la ruta en el menú se manda a llamar los datos que se guardan en el localStorage y se ingresa al objeto user y se destructura la propiedad isAdmin: esta propiedad tiene un valor de true o false dependiendo el role, al momento de dar en salir y eliminar los datos del localStorage aparece el siguiente error TypeError: Cannot read property 'user' of null.
import AuthService from '../Componentes-login/service/auth.service';
const MenuToggle = (props) => {
const [link, setLink] = useState(false);
const aside = createRef(true);
const hide = createRef(true);
const {isAdmin} = AuthService.getCurrentUser().user;
const changeWidth = () => {
if (
aside.current.style.width !== '3.44em' &&
hide.current.style.display !== true
) {
aside.current.style.width = '3.44em';
hide.current.style.display = 'none';
} else {
aside.current.style.width = '12.5em';
hide.current.style.display = 'unset';
}
};
const logOut = () => {
AuthService.logout();
};
const redirectLink = () => {
setLink({
redirect: true,
});
logOut();
};
const renderRedirect = () => {
if (link.redirect) {
return <Redirect to='/' />;
}
};
return (
<div className='aside' ref={aside}>
<div className='menu-toggle'>
<div className='contenedor-titulo'>
<div className='hamburger' id='btn' onClick={changeWidth}>
<div className='_layer -top'></div>
<div className='_layer -mid'></div>
<div className='_layer -bottom'></div>
</div>
</div>
<div className='nav-menu'>
<div className='div-logoW'>
<img ref={hide} src={LogoW2} alt='' className='logoW-content' />
</div>
<div className='div-link'>
<Link to='/vista/dashboard' className='Link L-dashboard'>
<i className='material-icons md-24'>dashboard</i>
<div className='textMenu'>Dashboard</div>
</Link>
<Link to='/vista/boletines' className='Link L-boletines'>
<span className='material-icons md-24'>add_circle</span>
<div className='textMenu'>Crear Boletin</div>
</Link>
<Link to='/vista/listado' className='Link L-listado'>
<span className='material-icons md-24'>view_list</span>
<div className='textMenu'>Listado boletines</div>
</Link>
<Link to='/vista/miperfil' className='Link L-miperfil'>
<i className='material-icons md-24'>person</i>
<div className='textMenu'>Mi Perfil</div>
</Link>
{ isAdmin ? (
<Link to='/vista/admin' className='Link L-admin'>
<span className='material-icons md-24'>
admin_panel_settings
</span>
<div className='textMenu'>Administración</div>
</Link>
) : null}
</div>
</div>
</div>
<div className='conteiner-btnOut'>
{renderRedirect()}
<button
to='/'
type='submit'
onClick={() => redirectLink()}
className='Link link-out'
>
<i className='material-icons md-24'>exit_to_app</i>
<div className='textMenu textOut'>Salir</div>
</button>
</div>
</div>
);
};
export default MenuToggle;<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>