He creado un tema de wordpress desde 0, todo funciona perfectamente, pero me tope con un detalle...
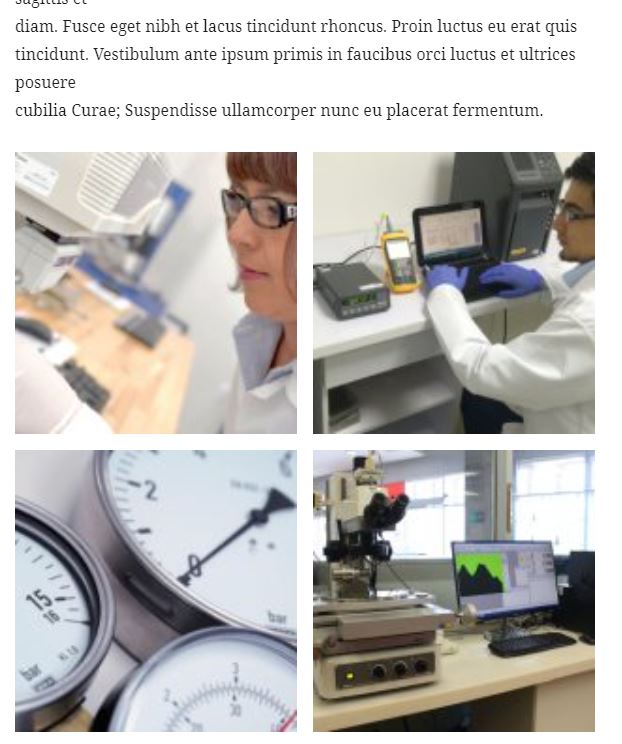
Estoy utilizando la version 5.5.1 (la mas reciente al dia de hoy), el problema lo tengo cuando creo un post y quiero insertar un bloque tipo "galeria", inserto 4 imagenes, y le digo que quiero 2 columnas, el editor me muestra lo siguiente:
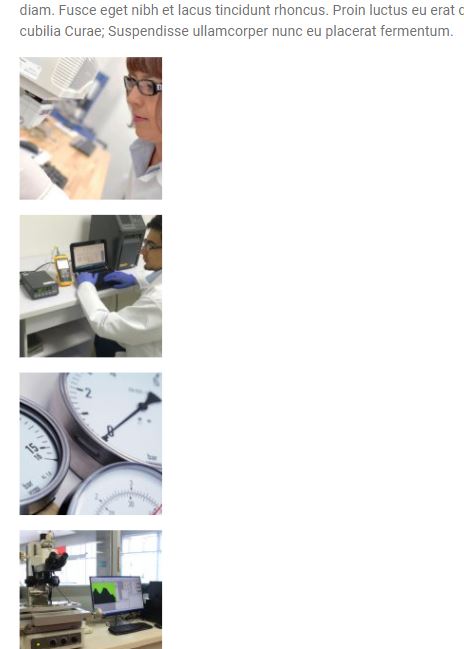
Como pueden ver es una cuadricula de 2x2, pero el post me muestra lo siguiente:
Como dato adicional, si selecciono el tema "Twenty Nineteen", si me las muestra correctamente, por lo que entiendo que algo me debe de faltar implementar en mi tema.
De antemano agradezco cualquier gesto de ayuda.
Saludos.